Garantir que seu site seja acessível a todos pode não ser um fator direto de classificação. Ainda assim, se você estiver direcionando tráfego para um site e os usuários com deficiência não puderem acessar e interagir com todo o site, isso afetará negativamente seus esforços de SEO.
Mais de 61 milhões de pessoas têm deficiências apenas nos EUA. Portanto, uma grande porcentagem de seu público-alvo provavelmente se beneficiará com a acessibilidade aprimorada do site.
Além disso, à medida que mais países em todo o mundo tornam a acessibilidade do site um requisito legal, o não cumprimento das diretrizes de acessibilidade emitidas pelo governo pode significar uma ação judicial que pode derrubar seu negócio online.
Como alguém cuja mãe é legalmente cega, aprecio a diferença que a acessibilidade do site pode fazer na qualidade do dia-a-dia de alguém.
Neste artigo, veremos a importância da acessibilidade do site, como ela pode impulsionar seus esforços de SEO, bem como o que você pode fazer para garantir que seu site atenda aos regulamentos de acessibilidade mais atualizados.
O Americans with Disabilities Act (ADA) é uma lei de direitos civis que surgiu na década de 1990. Visa proteger as pessoas com deficiência contra qualquer forma de discriminação e garantir que tenham acesso igual à vida pública, serviços e acomodações. Esses incluem:
- Emprego
- Transporte
- acomodações públicas
- Comunicações
- Governo
De acordo com a rede nacional da ADA, um alojamento público é o:
- Setor de varejo.
- Indústria de restaurantes.
- Indústria hoteleira.
- Instalações dedicadas ao atendimento médico.
- Biblioteca.
- Sistema de parque público.
- Área de uso público fora de casa, escola ou trabalho.
A própria lei não menciona especificamente a acessibilidade do site. No entanto, nos últimos anos, houve uma série de ações judiciais públicas em torno da acessibilidade do site e confusão das empresas sobre se a lei se aplica tanto a instalações físicas quanto a sites.
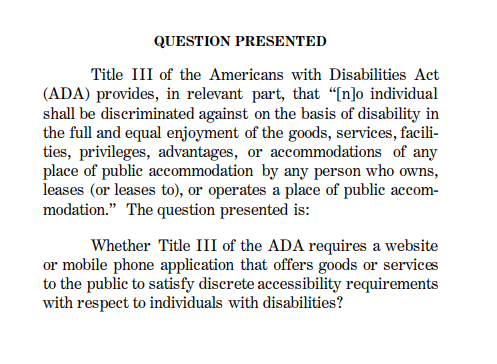
De fato, o bem estabelecido restaurante Domino’s Pizza até entrou com uma petição ao Supremo Tribunal para confirmar se precisava “satisfazer requisitos discretos de acessibilidade com relação a pessoas com deficiência” depois de ter sido processado por um cego que não podia pedir uma pizza em seu site. .

Desde então, o governo dos EUA emitiu orientações específicas da ADA para acessibilidade de sites . De acordo com seu site, qualquer negócio aberto ao público (B2C) ou órgão governamental (ou financiado pelo governo) deve atender aos regulamentos da ADA, conforme detalhado no Título III da lei.
A ADA declara :
Um site com recursos inacessíveis pode limitar a capacidade de pessoas com deficiência de acessar os bens, serviços e privilégios de uma acomodação pública disponíveis por meio desse site – por exemplo, um formulário de registro de evento de organização de serviço para veteranos.
Por essas razões, o Departamento sempre assumiu a posição de que os requisitos da ADA se aplicam a todos os bens, serviços, privilégios ou atividades oferecidos por acomodações públicas, incluindo aqueles oferecidos na web.
No mundo de hoje, garantir que um site seja acessível a todos deve ser simplesmente uma boa prática. Especialmente para grandes corporações com equipes de desenvolvedores e SEOs trabalhando juntos, não há razão válida para não tornar a acessibilidade do site uma prioridade.
Vamos analisar alguns dos principais motivos para agir e garantir que seu site seja acessível.
Permitir que as pessoas vivam sem restrições
Se pensarmos na época do COVID-19, quando todos nós ficávamos presos em nossas casas por meses a fio, muitos de nós vivíamos nosso dia-a-dia online. Seja frequentando as salas de aula do Zoom, pedindo mantimentos ou pagando contas.
Ser capaz de acessar facilmente as coisas de que precisamos em tempos de crise é algo que muitos de nós não valorizamos. No entanto, para alguém com deficiência, ter acesso igualitário aos serviços públicos online pode afetar significativamente sua qualidade de vida.
Se você não pode sair de casa ou acessar sites que permitem pedir comida, pagar uma conta ou usar um serviço do governo como votação, isso pode impedi-lo de levar uma vida normal. Sem mencionar que também pode causar uma quantidade significativa de estresse.
Sites acessíveis são bons para os negócios
Um benefício da acessibilidade aprimorada do site é que ela é simplesmente boa para os negócios. Afinal, mais clientes em potencial usando seu site podem resultar em mais leads e vendas.
Acessibilidade na Web é um requisito legal na maioria dos países
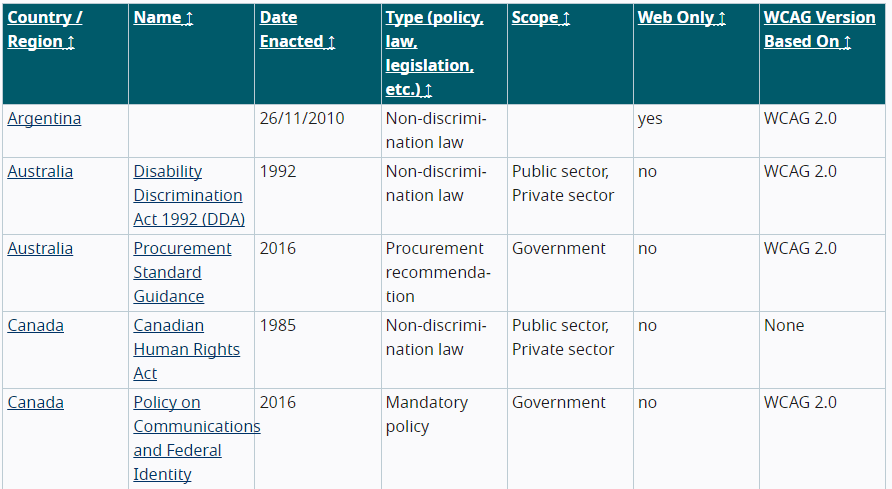
A Lei dos Americanos com Deficiência é apenas a lei de acessibilidade que cobre os EUA. Fora dos EUA, existem várias leis internacionais que cobrem a acessibilidade.
Em 40 países, é necessário garantir que seu site seja acessível — desde a Lei de Direitos Iguais para Pessoas com Deficiência de Israel até as Diretrizes de Acessibilidade na Web de Taiwan . Existe até uma proposta de Lei de Acessibilidade Europeia , atualmente elaborada pela União Europeia.
Garantir que um site esteja em conformidade com os regulamentos locais pode ajudá-lo a evitar ações legais.

Se um site violar o ADA, uma pessoa com deficiência pode entrar com uma ação contra o proprietário do site, o que está acontecendo com mais frequência do que nunca.
Pouco mais de 800 reclamações envolvendo sites inacessíveis foram registradas na Justiça Federal em 2017, segundo a empresa de tecnologia acessível UsableNet. Após o lançamento do WCAG 2.1, esse número aumentou significativamente para 2.200 em 2018.
Grandes marcas e até pessoas famosas não estão imunes a essas repercussões legais.
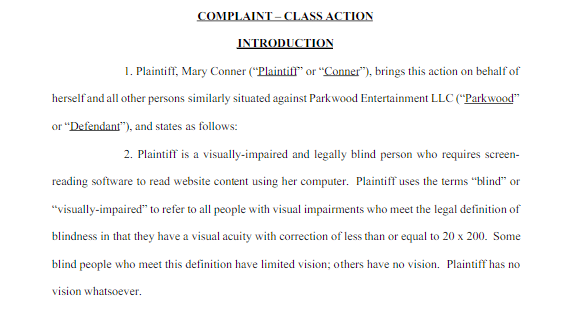
Segundo relatos, a empresa de Beyoncé Knowles, Parkwood Entertainment, recebeu uma reclamação de ação coletiva alegando que clientes cegos ou deficientes visuais tiveram acesso negado aos serviços da beyonce.com – violando o Título III da ADA.

Quando usuários do site com deficiência visual tentaram comprar ingressos para shows no site de Beyonce, descobriram que as imagens não tinham texto alternativo , o site não tinha acesso por teclado e os menus suspensos não estavam acessíveis.
Várias outras marcas, corporações e institutos conhecidos foram sujeitos a ações judiciais de conformidade com a ADA de alto nível, incluindo Nike , Burger King , Fox News e até mesmo Harvard .
O número de ações judiciais de acessibilidade vem aumentando a cada ano. Com a publicação das WCAG 2.2 em abril de 2023, provavelmente observaremos um aumento considerável novamente.
As Diretrizes de Acessibilidade de Conteúdo da Web (WCAG) são regulamentos que oferecem orientação para garantir que todos os aspectos dos recursos do site e aplicativos da web sejam acessíveis.
Atualmente, as diretrizes WCAG 2.1 lançadas em junho de 2018 estão em uso e destinam-se a:
- Desenvolvedores de conteúdo da Web (autores de páginas, designers de sites, etc.).
- Desenvolvedores de ferramentas de autoria da Web.
- Desenvolvedores de ferramentas de avaliação de acessibilidade na Web.
- Outros que desejam ou precisam de um padrão de acessibilidade na Web, incluindo acessibilidade móvel.
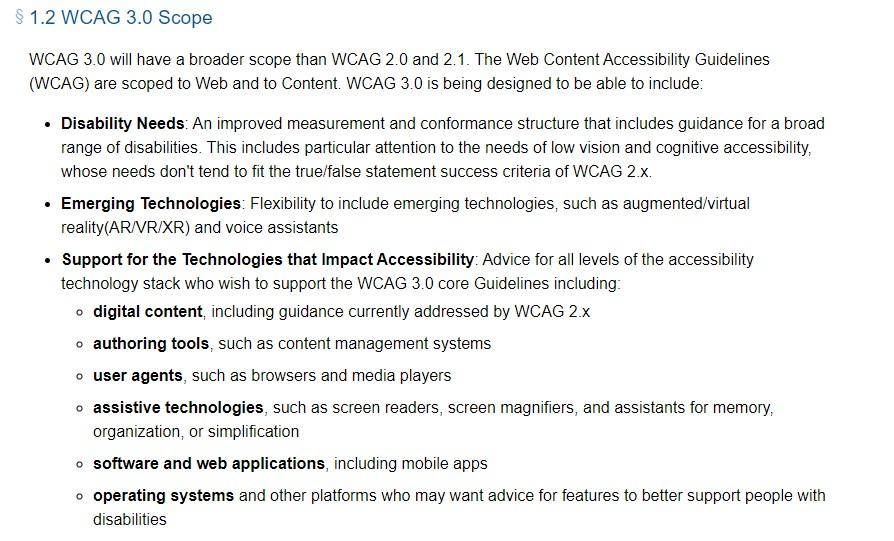
Os padrões WCAG 2.2 ainda estão em fase de desenvolvimento e não estarão completos até abril de 2023. No entanto, apesar disso, o WCAG 3.0 já foi elaborado, embora não seja divulgado por um tempo.

Mas acompanhar os rascunhos mais recentes das regras WCAG e acompanhar quaisquer modificações ou adições planejadas pode ajudá-lo a garantir que seu site continue a aderir aos requisitos de acessibilidade.
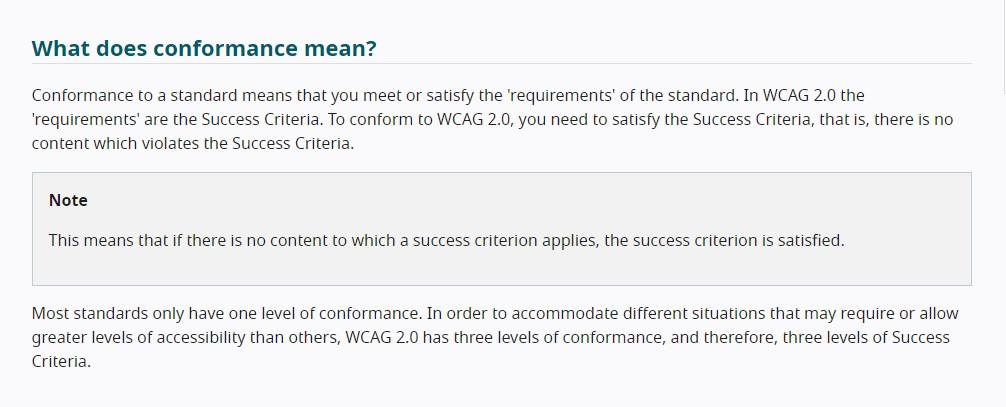
As WCAG estão divididas em três níveis de conformidade . Cada nível é baseado em como eles afetam o design ou a aparência das páginas para atender às necessidades de diferentes indivíduos e situações.

Vejamos os fundamentos dos três níveis de conformidade e o que eles incluem. Veremos os aspectos que são importantes para SEOs em detalhes mais tarde.
Nível A
Este é o nível de conformidade mais baixo e menos complicado de se obter. O Nível A não fornece um nível amplo de acessibilidade e define um nível mínimo absoluto de acessibilidade.
A seguir estão alguns requisitos notáveis WCAG 2.0 Nível A :
- Armadilhas de teclado não permitidas
- Navegação baseada em teclado
- Alternativas ao conteúdo de texto
- Adicionando legendas aos vídeos
- O uso de cores deve ser usado apenas para indicar uma ação , solicitar uma resposta ou transmitir informações
Nível AA
Regulamentos ou acordos legais geralmente adotam ou negociam esse nível como um nível de conformidade alvo. Ele define um nível de acessibilidade para todos os usuários, incluindo aqueles que usam tecnologia assistiva.
Os requisitos de nível AA das WCAG 2.0 incluem:
- Um contraste mínimo de 4,5:1 (3,1 no caso de texto grande)
- Para imagens que transmitem significado, o texto alternativo deve ser usado
- Nenhum ou baixo áudio de fundo
- Navegação no site consistente em todo
- Campos de formulário claramente identificados
- Títulos organizados logicamente
Nível AAA
Todos os três critérios de sucesso são atendidos neste nível de conformidade, que é o nível mais alto alcançável. Se algum conteúdo não puder atender a todos os Critérios de sucesso de nível AAA, a conformidade total com AAA não será alcançável .
Abaixo estão alguns requisitos dignos de nota para WCAG 2.0 AAA:
- Interpretação em língua gestual para vídeo ou áudio
- O contraste de cores é de pelo menos 7:1
- Qualquer atividade não deve exigir tempo
- Os usuários podem obter ajuda contextual
- Áudio de fundo baixo ou inexistente apenas para conteúdo de áudio pré-gravado
Embora os critérios de conformidade do nível AA sejam considerados razoáveis, garantir que seu site esteja em conformidade com o nível AAA ajudará você a manter os padrões de acessibilidade no futuro e a tornar seu site acessível a todos.
A conformidade com as WCAG é a melhor maneira de os profissionais de marketing digital garantirem que estão cumprindo as leis locais de acessibilidade e evitar repercussões legais. Geralmente, os sites compatíveis com as WCAG devem ter um objetivo claro, tempos de carregamento rápidos, navegação simples e linguagem amigável.
Todos esses são elementos essenciais do design UX, que ajuda os usuários dos mecanismos de pesquisa a encontrar as informações que desejam. Você deve melhorar o UX do seu site para fornecer aos consumidores a melhor experiência possível.

Toda empresa, de grandes corporações a startups, deve se esforçar para estar em conformidade com a lei e ter sites compatíveis com as WCAG.
As Nações Unidas declaram : “O acesso às tecnologias de informação e comunicação, incluindo a Web, é definido como um direito humano básico na Convenção das Nações Unidas sobre os Direitos das Pessoas com Deficiência.”
O impacto negativo de sites inacessíveis significa que muitas pessoas com deficiência perdem a capacidade de realizar ações que muitas pessoas consideram normais, como lidar com suas contas, obter trabalho ou acessar a Internet em geral.
Conforme mencionado, a acessibilidade do site não é um fator direto de classificação. No entanto, problemas de acessibilidade afetam a experiência do usuário. Desde a atualização da experiência na página em março de 2022, sabemos que isso é de extrema importância para o Google.
John Mueller também comentou anteriormente que a baixa acessibilidade na web pode afetar negativamente outros sinais, o que pode resultar em um site menos visível na pesquisa:
Em geral, porém, quando os sites são difíceis de usar, as pessoas se afastam deles de qualquer maneira, então, com o tempo, coisas como recomendações e outros sinais tendem a desaparecer, resultando em um site menos visível na pesquisa também.
Além disso, considerando que muitos dos elementos que causam problemas de acessibilidade também são aspectos que analisamos para melhorar a saúde técnica do SEO, há uma quantidade significativa de cruzamento entre os dois.
Navegação
A navegação eficaz é benéfica tanto para acessibilidade quanto para SEO. Pessoas com deficiência podem utilizar sites com mais facilidade quando a navegação é simples e direta.
A navegação bem organizada também pode facilitar a compreensão dos rastreadores sobre o conteúdo e a estrutura de um site e, portanto, pode melhorar a posição de um site nas SERPs.
Links e breadcrumbs são exemplos de componentes de navegação que podem ser incluídos, dependendo do conteúdo da página.
A navegação consistente é um requisito de nível AA para as WCAG. Isso significa usar os mesmos elementos repetidamente em todo o site.
Isso pode incluir um botão “pular para o conteúdo” no início de cada página (como um botão “pular para a receita” em um blog de culinária) e garantir que os menus e submenus estejam nas mesmas posições em cada página.

- Dominando a navegação no site: o guia definitivo
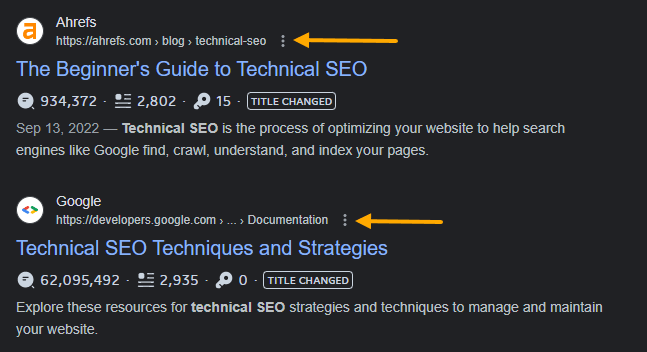
Um elemento de navegação com o rótulo “breadcrumb” define a estrutura como uma trilha de navegação e a designa como um marco de navegação para facilitar sua localização.
Ele ajuda os usuários a navegar onde estão em um site, bem como a que distância da página inicial. Parece algo assim:
Home > Blog > SEO Técnico > Como Fazer uma Auditoria de SEO Técnico
Breadcrumbs também ajudam os mecanismos de pesquisa a navegar em um site e categorizar suas páginas. O Google também exibe breadcrumbs nos resultados de pesquisa.

Sitemaps
Os mapas do site ajudam os usuários e os mecanismos de pesquisa a navegar em seu site. Especialmente para usuários com deficiências, os sitemaps os ajudam a encontrar as páginas que precisam acessar com mais facilidade.
O World Wide Web Consortium afirma :
O mapa do site serve a vários propósitos.
- Ele fornece uma visão geral de todo o site.
- Ele ajuda os usuários a entender o que o site contém e como o conteúdo é organizado.
- Ele oferece uma alternativa para barras de navegação complexas que podem ser diferentes em diferentes partes do site.

- Como criar um sitemap XML (e enviá-lo ao Google)
Títulos e rubricas
Os leitores de tela usam tags de título para oferecer aos usuários uma visão geral do conteúdo de uma página quando ela é carregada pela primeira vez. Além disso, eles fornecem resumos de páginas e incentivam os visitantes a clicar nas guias e nos resultados do mecanismo de pesquisa.
Facilite a leitura de suas informações para usuários com leitores de tela usando cabeçalhos adequadamente. Faça uso das tags de cabeçalho corretas (por exemplo, H2, não apenas texto maior ou em negrito).
Uma hierarquia lógica deve ser observada ao usar cabeçalhos em cascata, com H1s vindo antes de H2s, H3s depois de H2s e assim por diante. Tanto os visitantes quanto os mecanismos de pesquisa podem compreender facilmente a estrutura do conteúdo.
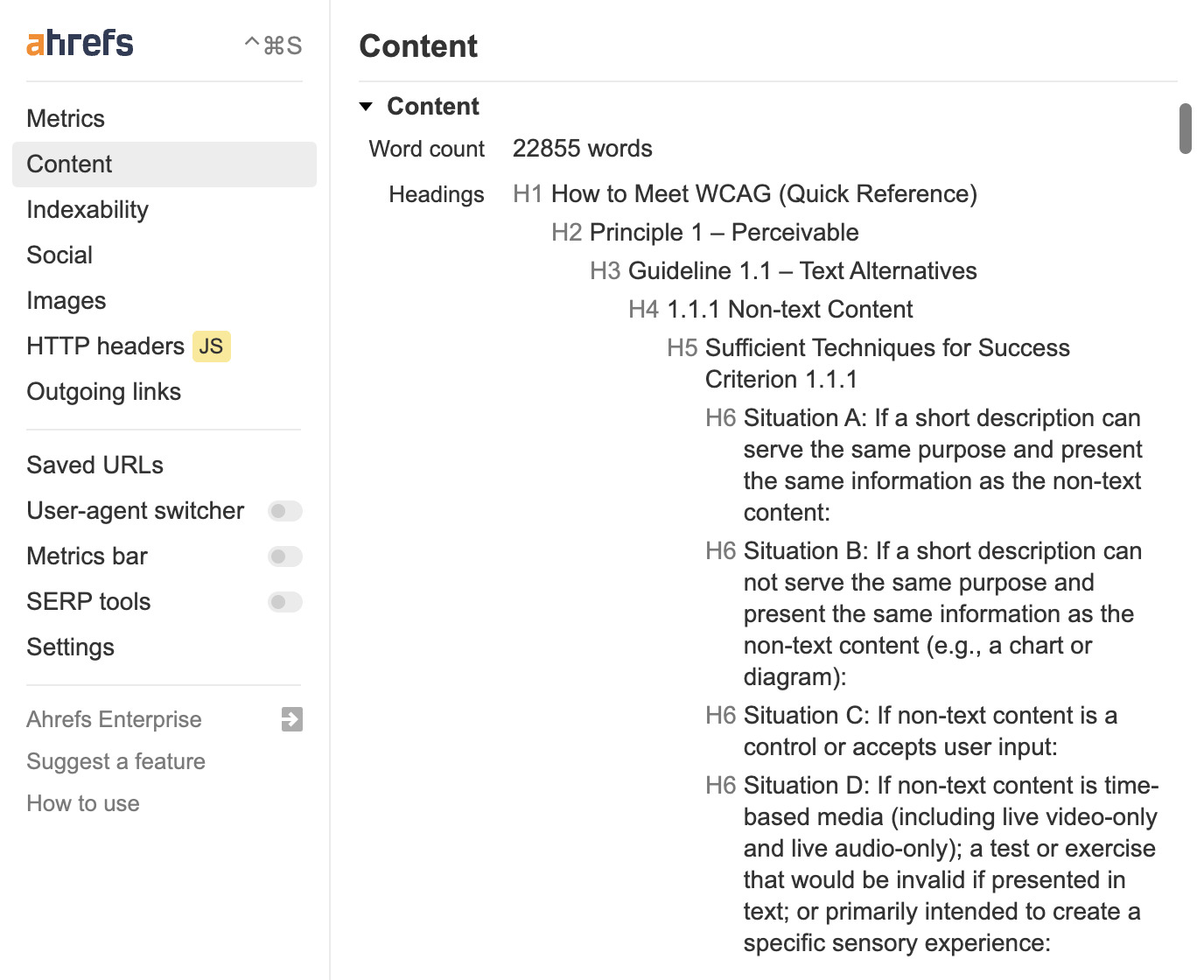
Uma ótima ferramenta para ajudar com isso é a barra de ferramentas de SEO do Ahrefs , que permite que você veja o título da página, o comprimento do conteúdo e os cabeçalhos (bem como a hierarquia) diretamente em qualquer página.

Links internos
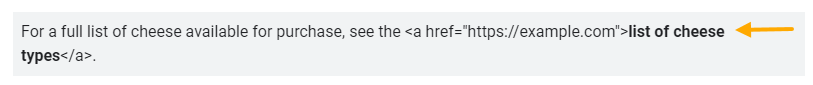
O texto âncora é um texto clicável usado para criar links para outras páginas da web. Os usuários devem entender o que esperar quando clicarem em um link. Para acessibilidade, uma descrição precisa é essencial.

Os mecanismos de pesquisa podem avaliar o conteúdo de um site vinculado com a ajuda do texto âncora. O texto âncora ajuda a entender a estrutura do site, o layout da página e as palavras-chave.
- Texto âncora: um guia baseado em dados
texto alternativo
O texto Alt permite que os leitores de tela compreendam o que uma imagem implica. Além disso, o texto alternativo ajuda os mecanismos de pesquisa a entender o conteúdo das fotos, melhorando o SEO de uma página e permitindo que as imagens apareçam nas páginas de resultados de imagens, o que pode aumentar o tráfego para seu site.
- Texto alternativo para SEO: como otimizar suas imagens
Para tornar seu site acessível, você precisa executar uma auditoria de acessibilidade.
Muitos dos elementos-chave para SEOs que discutimos podem ser avaliados usando o Site Audit da Ahrefs. A ferramenta mostrará problemas para:
- Sitemaps
- Robots.txt
- Links internos
- Títulos
- Títulos
- texto alternativo
Claro, se você quiser fazer uma auditoria detalhada de acessibilidade para poder encaminhar problemas específicos de acessibilidade para um desenvolvedor, existem várias ferramentas que identificam quais elementos de SEO podem ser melhorados para tornar seu site mais acessível.
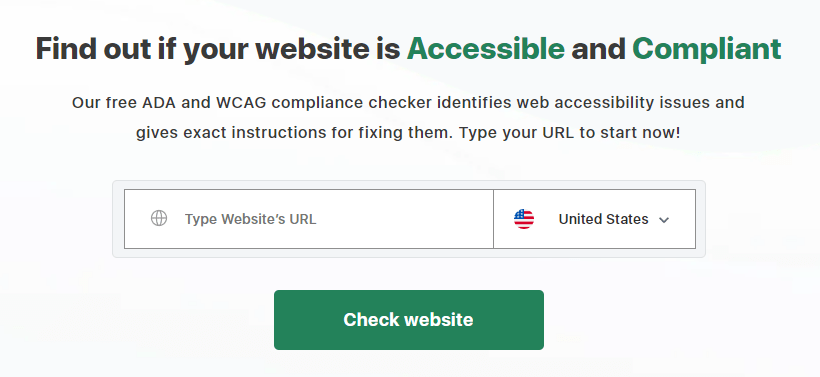
Audite sua acessibilidade com o Verificador de Acessibilidade
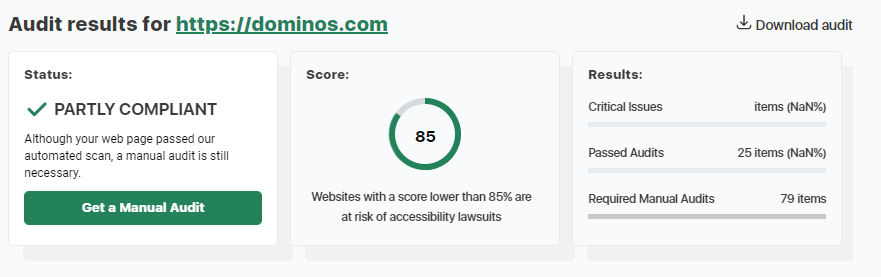
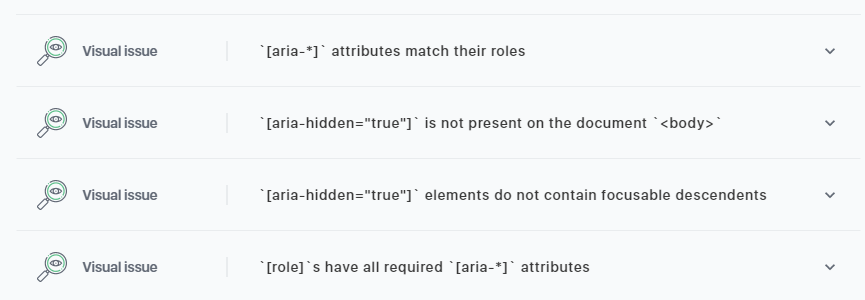
Comece indo até o Verificador de Acessibilidade . Entre no site que deseja auditar e selecione o país que deseja cumprir.

Depois de fazer isso, levará cerca de 30 segundos para executar a auditoria e exibir seus resultados.

Abaixo disso, ele fornecerá uma análise de todos os problemas críticos e como corrigi-los. Você também pode baixar o relatório para trabalhar mais tarde ou encaminhar para um desenvolvedor.

Verifique a acessibilidade com o Google Lighthouse
Juntamente com segurança e SEO, o Google Lighthouse examina a acessibilidade de um site e os principais elementos vitais da Web .
Os títulos das páginas e o contraste de cores entre o plano de fundo e o primeiro plano são dois critérios de acessibilidade. As tags de título, nomes de link e escalabilidade da viewport também estão incluídos.
Alguns padrões de acessibilidade do Lighthouse que não são acessíveis para avaliação automática também podem ser verificados manualmente. O Lighthouse pode ser usado de várias maneiras, inclusive como um plug-in gratuito do Google Chrome, para que pessoas técnicas e não técnicas possam utilizá-lo.
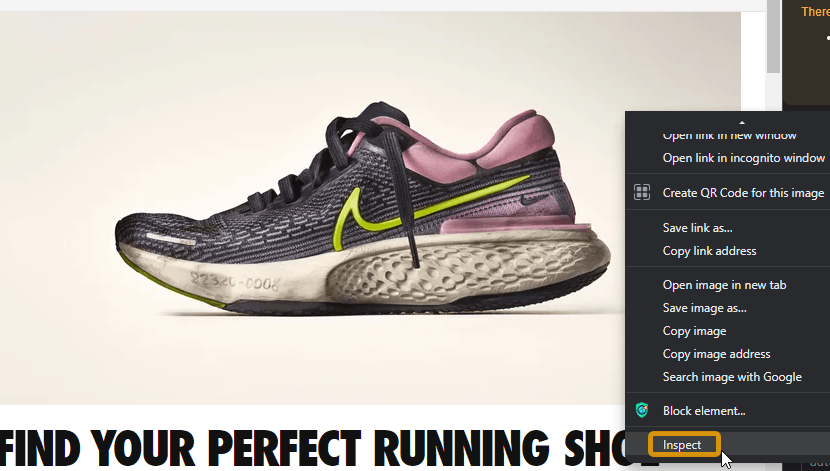
Você pode acessar facilmente um Farol do Google – auditoria de acessibilidade diretamente no Google Chrome clicando com o botão direito do mouse na página e selecionando “Inspecionar” ou pressionando F12 no teclado.

Em seguida, na janela de ferramentas do desenvolvedor, navegue até a guia “Farol”.
Ajuste as configurações do Lighthouse e opte por auditar apenas “Acessibilidade” e depois “Analisar o carregamento da página”.
O Lighthouse analisará a página e fornecerá uma pontuação de 100, bem como uma lista de problemas.
Use a ferramenta de avaliação de acessibilidade WAVE
A ferramenta de avaliação de acessibilidade do Wave fornece uma análise detalhada dos problemas de acessibilidade que seu site enfrenta e é ótima para usar, além do Verificador de acessibilidade e do Lighthouse.
Comece acessando o site WAVE e inserindo o endereço do site que deseja auditar.
Quando a auditoria estiver concluída, a visão geral da auditoria será aberta em uma janela encaixada.
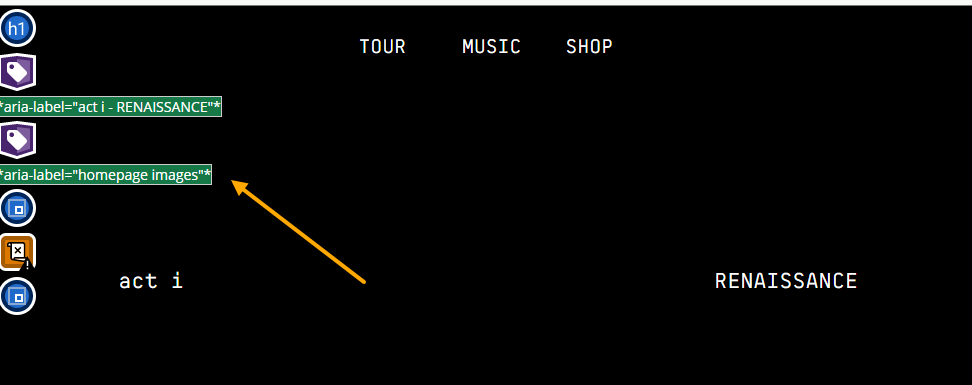
Você pode expandir os diferentes problemas para fornecer uma análise detalhada. O bom do Wave é que, se você clicar em um problema no relatório, ele o destacará diretamente na página. Por exemplo, destacando exatamente quais imagens estão sem texto alternativo ou links sem texto descritivo.

Plugins e widgets que testam e melhoram a acessibilidade
Pode levar tempo e esforço consideráveis para tornar seu site acessível. Mas você está com sorte se usar o WordPress como seu sistema de gerenciamento de conteúdo.
No mínimo, os plug-ins de acessibilidade do WordPress podem indicar a direção certa quando se trata de tornar seu site acessível. Alguns podem até ajudá-lo a fazer alterações sem a ajuda de um desenvolvedor.
Listei três das minhas principais opções abaixo (você só precisa de uma).
WP Acessibilidade
Muitos problemas comuns de acessibilidade em temas WordPress podem ser resolvidos usando o plugin WP Accessibility. Os recursos de aprimoramento de acessibilidade do plug-in gratuito podem ser ativados ou desativados pelos administradores sem escrever nenhum código.
O testador de contraste de cores permite comparar o contraste entre duas cores. Usando o plug-in, você também pode distinguir entre fotos sem texto alternativo.
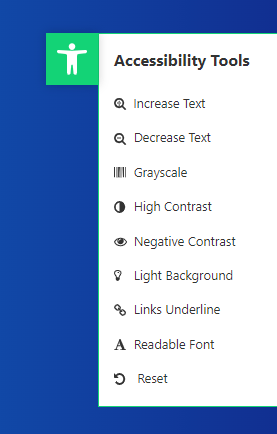
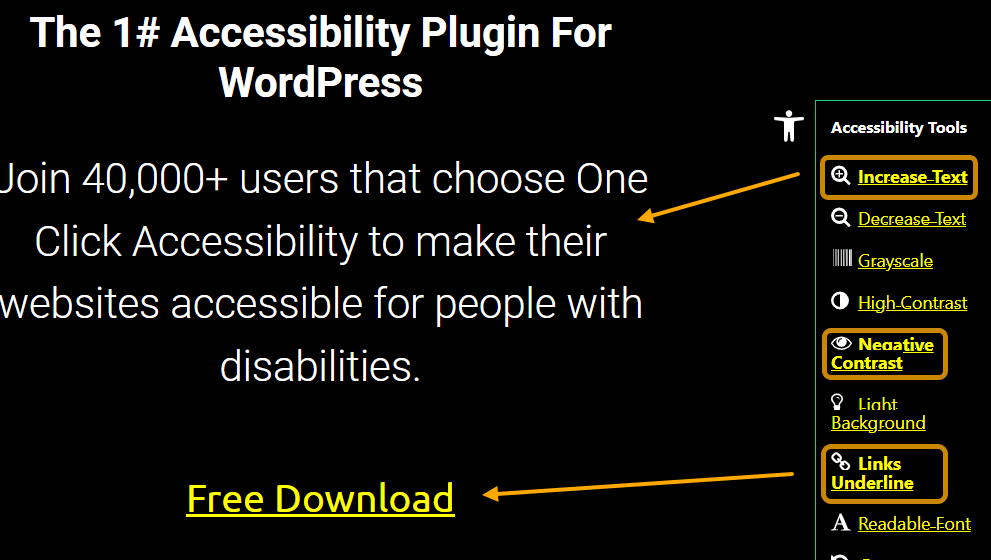
Acessibilidade com um clique
Os administradores do site WordPress podem definir e manter as configurações de acessibilidade com One Click Accessibility. O plug-in exibe um menu de acessibilidade na lateral da tela que os usuários do site podem utilizar para diferentes funções de acessibilidade.

Pontos de referência ARIA (Acessíveis, Ricos, Aplicações de Internet) , ênfase de estrutura de tópicos, características de destino para links e pular links são alguns de seus recursos úteis. Também permite criar sitemaps, sublinhar links, usar contraste negativo e dimensionar fontes.

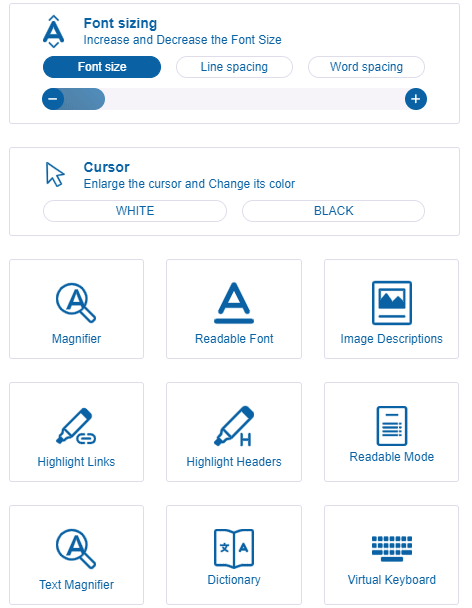
WP Accessibility Helper
Ao resolver problemas com tamanho de fonte, contraste e texto alternativo, o WP Accessibility Helper pode ajudar a tornar seu site mais acessível. Você pode simplesmente usar os botões de alternância para ativar as opções desejadas.

Você pode personalizar sua barra lateral de acessibilidade de front-end usando a edição profissional do WP Accessibility Helper. É simples ajustar o tamanho da fonte, cor e outros recursos.
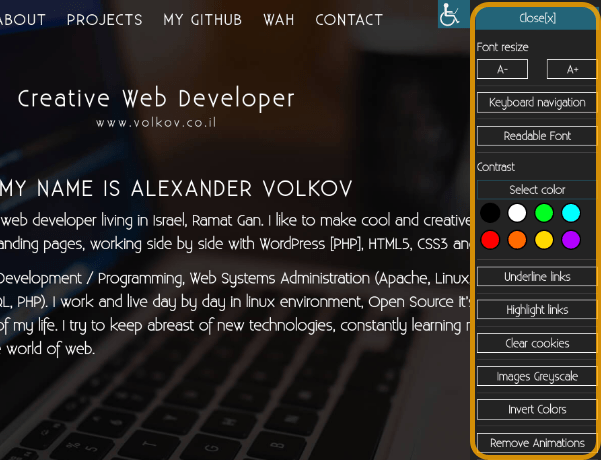
ADA Ok!
ADA Okay é uma ferramenta premium que usa um widget no local que os usuários do site podem controlar para tornar seu site acessível.
Eu adicionei pessoalmente o ADA Ok a dezenas de sites de pequenas empresas e sempre funcionou perfeitamente simplesmente copiando e colando um pequeno trecho de código no rodapé do site.
Ao apresentar um menu de acessibilidade em um pequeno pop-up (semelhante a um widget de chat), o ADA Okay trabalha para aumentar a acessibilidade e garantir que seu site esteja em conformidade com os padrões ADA.

Um usuário do site pode alterar o tamanho e a cor do texto, expandir o cursor e destacar links usando o menu. Você também pode desativar funções como reprodução automática e outras animações que podem desencadear convulsões.
Pensamentos finais
A acessibilidade do site não é apenas um requisito legal, mas também um aspecto extremamente importante para garantir que as pessoas com deficiência possam viver uma vida normal no dia-a-dia.
Como SEOs, podemos contribuir para melhorar a acessibilidade, garantindo que os aspectos técnicos e na página que promovem a acessibilidade sejam implementados e mantidos adequadamente.