Cada página da web tem meta tags, mas elas só são visíveis no código HTML.
Neste guia, você aprenderá como usar, e não usar, as seis meta tags mais importantes para SEO:
- Meta título
- Meta Descrição
- meta robôs
- Redirecionamento de atualização meta
- Meta conjunto de caracteres
- Meta viewport
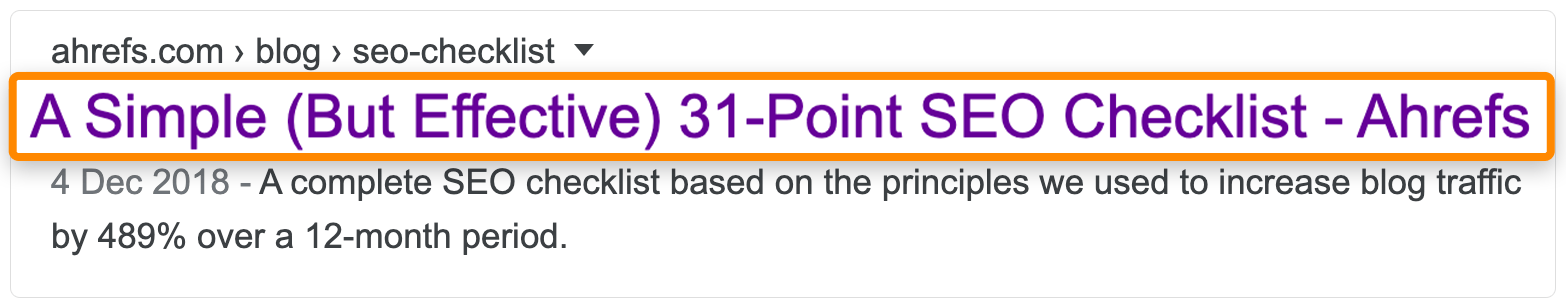
Este é o título da página que o Google e a maioria dos outros mecanismos de pesquisa mostram nos resultados da pesquisa.

O Google nem sempre mostra a tag de título. Às vezes mostra algo diferente.
Por que é importante para SEO
O Google explica melhor:
Os títulos são essenciais para dar aos usuários uma visão rápida do conteúdo de um resultado e por que ele é relevante para a consulta. Muitas vezes, é a principal informação usada para decidir em qual resultado clicar, por isso é importante usar títulos de alta qualidade em suas páginas da web.
Melhores Práticas
- Escreva uma tag de título exclusiva para cada página;
- Seja breve, mas descritivo;
- Evite títulos genéricos e vagos;
- Use maiúsculas e minúsculas de sentença ou título;
- Crie algo digno de clique – não clickbait;
- Corresponde à intenção de pesquisa;
- Inclua sua palavra-chave alvo onde fizer sentido;
- Mantenha-o abaixo de 60 caracteres.
Leitura recomendada: Como criar a tag de título de SEO perfeita (nosso processo de 4 etapas)
Como adicionar uma tag de título à sua página
Cole o código abaixo na <head>seção da sua página:
<title>Este é o título da página.</title>
Se você estiver usando o WordPress, instale um plugin de SEO como o Yoast. Você deve ver um local para definir a tag de título na página ou no editor de postagem.

Outros CMS, como Squarespace e Wix, têm funcionalidades semelhantes integradas.
Como encontrar e corrigir erros comuns de tags de título
Existem quatro problemas comuns com tags de título:
- Muito longo/curto . O Google diz para “evitar títulos desnecessariamente longos ou prolixos”, mantendo-os “descritivos e concisos”.
- Não existe. O Google diz que toda página deve ter uma tag de título.
- Várias tags de título em uma página. Os mecanismos de pesquisa podem exibir uma tag de título indesejável se houver mais de uma em uma página.
- Títulos duplicados em várias páginas . O Google diz que “é importante ter títulos distintos e descritivos para cada página do seu site”.
Para verificar uma página para os dois primeiros problemas, insira o URL em uma ferramenta gratuita como o SERPSim .
Se não puxar um título de volta, você precisará adicionar um.

Se a contagem de comprimento de pixel for vermelha, ela precisará ser reduzida.

Para verificar tags de título duplicadas e múltiplas, rastreie seu site com o Site Audit da Ahrefs .
A partir daí, verifique o relatório na página para erros de “Múltiplas tags de título”:

Corrija-os removendo uma das tags das páginas afetadas.
Em seguida, vá para o relatório de conteúdo duplicado e procure tags de título com erros de “duplicação incorreta”:

Reescreva as tags de título nas páginas afetadas para torná-las únicas.
Observe que esse mesmo relatório também mostra páginas com tags de título muito longas, muito curtas, ausentes ou vazias.

A meta descrição resume o conteúdo da página. Os mecanismos de pesquisa costumam usá-lo para o snippet nos resultados da pesquisa.

O Google nem sempre mostra a meta descrição que você definiu. Às vezes, eles mostram um trecho diferente.
Por que é importante para SEO
O Google explica melhor mais uma vez:
Uma meta tag de descrição geralmente deve informar e interessar os usuários com um resumo curto e relevante sobre o que é uma página específica. Eles são como um pitch que convence o usuário de que a página é exatamente o que ele procura.
As meta descrições, no entanto, não são um fator direto de classificação. Google diz:
Embora às vezes usemos a metatag de descrição para os snippets que mostramos, ainda não usamos a metatag de descrição em nosso ranking.
Melhores Práticas
- Escreva uma descrição única para cada página;
- Tente resumir o conteúdo com precisão;
- Evite descrições genéricas;
- Use maiúsculas e minúsculas;
- Crie algo digno de clique, não clickbait;
- Corresponde à intenção de pesquisa;
- Inclua sua palavra-chave alvo onde fizer sentido;
- Mantenha-o abaixo de 160 caracteres
Leitura recomendada: Como escrever com eficiência a meta descrição perfeita
Como adicionar uma meta descrição à sua página
Cole o código abaixo na <head>seção da sua página:
<meta name="description" content="Coloque o texto da meta descrição aqui.">
Se você estiver usando o WordPress, poderá fazer isso facilmente no Yoast.

Outros CMS como Squarespace e Wix têm funcionalidade semelhante.
Como encontrar e corrigir erros comuns de meta descrição
Os quatro problemas comuns com as meta descrições são os mesmos das tags de título:
- Muito longo/curto. O Google diz que “não há limite para o comprimento de uma meta descrição, mas os snippets do resultado da pesquisa são truncados conforme necessário, normalmente para caber na largura do dispositivo”.
- Não existe. O Google diz para “certificar-se de que todas as páginas do seu site tenham uma meta descrição”.
- Múltiplas meta descrições em uma página . Mais de uma tag pode confundir os mecanismos de pesquisa.
- Duplicar meta descrições em várias páginas. O Google diz que você deve “diferenciar as descrições de páginas diferentes”.
Verifique os dois primeiros erros página por página com SERPSim ou Yoast.
Rastreie seu site com o Site Audit da Ahrefs e verifique o relatório Na página para verificar os três primeiros erros em todas as páginas.

Verifique o relatório de conteúdo duplicado para meta descrições duplicadas nas páginas.
Use as mesmas correções das tags de título.
A tag meta robots informa aos mecanismos de pesquisa se e como eles devem rastrear suas páginas da web.
Sintaxe
<meta name=”robots” content="index, follow">
Por que é importante para SEO
Usar os atributos errados na tag meta robots pode ter um impacto catastrófico na presença do seu site nos resultados da pesquisa. Seus esforços de SEO dependem de você entender essa tag e usá-la de forma eficaz.
Com isso em mente, aqui estão os valores que você pode usar nesta tag:
- index : diz aos bots para indexar a página;
- noindex : diz aos bots para não indexar a página;
- siga : diz aos bots para rastrear links na página e que você também os garante;
- nofollow : diz aos bots para não rastrear links na página e que nenhum endosso está implícito.
Você pode combiná-los de uma das seguintes maneiras:
<meta name=”robots” content="noindex, nofollow"> <meta name=”robots” content="index, follow"> <meta name=”robots” content="noindex, follow"> <meta name=”robots” content="index, nofollow">
Você também pode usar <meta name=”robots” content="none">, que é o mesmo que noindex, nofollow. Não definir uma tag meta robots também é equivalente a index, follow.
O Google vê as tags “nofollow” como dicas, não diretivas . Existem outros atributos como noarchive, noimageindex, nosnippet, etc. Mas como esses são valores mais avançados, não vamos falar deles neste post.
Melhores Práticas
- Use tags meta robots somente quando quiser restringir a maneira como o Google rastreia uma página;
- Não bloqueie páginas com tags meta robots em robots.txt ;
Leitura recomendada: Robots Meta Tag e X‑Robots-Tag: tudo o que você precisa saber
Como adicionar uma tag meta robots à sua página
Cole o código apropriado acima na <head> seção de sua página.
No WordPress, use as configurações avançadas do Yoast para definir tags meta robots:

A maioria dos CMS tem opções semelhantes incorporadas.
Como diagnosticar e corrigir erros comuns de meta robôs
Existem três erros comuns com meta robôs:
- Páginas não indexadas bloqueadas por robots.txt. Isso impede que o Google veja a tag noindex robots, portanto, eles ainda podem indexar a URL.
- Metanoindex desonesto. Isso impede que o Google indexe a página, portanto, não receberá tráfego orgânico.
- Meta nofollow desonesto. Isso impede que o Google rastreie os links na página, o que pode impedir a descoberta e a indexação de conteúdo importante. Também impede o fluxo de PageRank para essas páginas, o que pode não ser desejável.
Você pode verificar os dois primeiros problemas usando o relatório de cobertura no Google Search Console.
Para encontrar páginas indexadas que podem ser definidas como meta robots noindex, clique na guia “Válido com avisos” e procure por avisos “ Indexados, embora bloqueados por robots.txt ”:

Verifique o código-fonte dessas páginas em busca de uma tag meta robots noindex. Remova o bloco robots.txt ou a tag meta robots noindex, dependendo do que você está tentando fazer.
Para encontrar tags noindex de meta robots desonestos, clique na guia “Excluído” e procure por páginas “Excluídas pela tag ‘noindex'”:

Remova a metatag robots de qualquer página que deva ser indexada.
Para encontrar páginas com tags nofollow meta robots desonestos, rastreie o site com o Ahrefs’ Site Audit e verifique o relatório de indexabilidade para avisos de “página Nofollow”.

Remova a tag, a menos que você deseje especificamente que os mecanismos de pesquisa não rastreiem os links na página.
Existem alguns problemas não abordados aqui, como ter páginas com tags noindex em seu sitemap . Para saber mais sobre esses problemas, confira o relatório de indexabilidade na Auditoria do site da Ahrefs.
Uma tag meta viewport define a área visível de uma página da web. Ele é usado para instruir o navegador sobre como renderizar a página em diferentes tamanhos de tela (ou seja, desktop/tablet/celular).
Por que é importante para SEO
O Google diz que a “presença dessa tag indica ao Google que a página é compatível com dispositivos móveis”. Isso é importante porque o Google classifica as páginas da Web otimizadas para dispositivos móveis em resultados de pesquisa para dispositivos móveis a partir de 2015 .
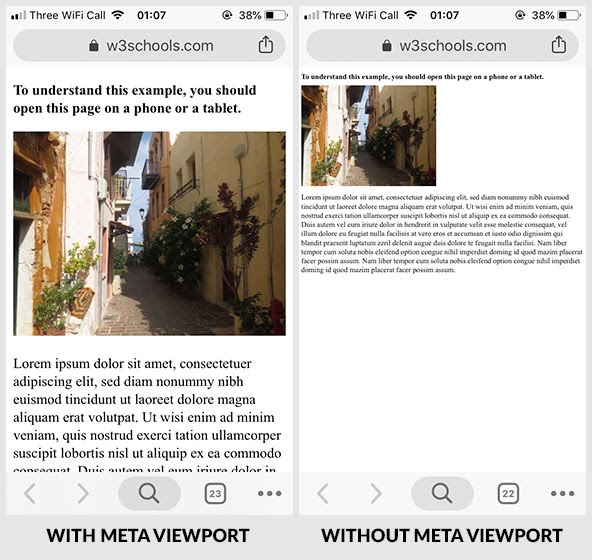
Aqui está a aparência de uma página em dispositivos móveis com e sem uma tag meta viewport:

Muitas pessoas provavelmente pressionam o botão Voltar quando a versão para desktop de uma página é carregada no celular. É irritante e torna as coisas difíceis de ler. Isso pode enviar sinais negativos ao Google e dizer a eles que há algo indesejável em sua página.
A tag viewport não é tudo o que é necessário para tornar um site compatível com dispositivos móveis. Seu site também precisa fazer uso de design responsivo.
Melhores Práticas
- Use meta tag viewport em todas as páginas da web;
- Use a tag “padrão” a menos que saiba o que está fazendo (veja abaixo)
Como adicionar uma tag meta viewport à sua página
Cole o código abaixo na <head> seção de sua página da web:
<meta name="viewport" content="width=device-width, initial-scale=1.0">
Observe que o atributo content não precisa ser definido como width=device-width, initial-scale=1.0 , mas essa é a implementação mais comum — e a correta para a maioria das páginas.
Como diagnosticar e corrigir erros comuns da meta viewport
Como a maioria dos CMS e temas definem a janela de visualização automaticamente, problemas relacionados a tags são incomuns na maioria dos sites modernos.
Dito isso, você pode verificar se há problemas usando o relatório de usabilidade móvel no Google Search Console .
Isso mostra páginas com problemas de usabilidade em dispositivos móveis. Se esse problema for parcialmente devido à falta de uma meta tag de viewport, ele mostrará o erro “Viewport not set”.

Corrija esse problema adicionando a tag meta viewport apropriada a todas as páginas afetadas.
Adicionar uma marca de meta viewport não corrigirá problemas subjacentes de exibição móvel causados por estilos CSS não escritos para larguras diferentes. Se adicionar uma tag meta viewport não resolver as coisas, consulte um desenvolvedor.
Não usa o Google Search Console?
Meta viewport é quase sempre definida no nível do site e geralmente é codificada no tema.
Use a ferramenta de teste de compatibilidade com dispositivos móveis do Google para verificar sua página inicial em busca de uma tag meta viewport.

Se a tag não estiver na sua página inicial, provavelmente não estará em nenhum outro lugar do seu site.
Observe que isso está longe de ser um método infalível e você deve sempre usar o Google Search Console, se possível.
A tag meta charset define a codificação de caracteres para a página da web. Em outras palavras, ele informa ao navegador como o texto em sua página da Web deve ser exibido.
Existem centenas de conjuntos de caracteres diferentes, mas os dois mais comuns na web são:
- UTF-8 – Codificação de caracteres para Unicode;
- ISO-8859-1 – Codificação de caracteres para o alfabeto latino.
Veja uma lista completa aqui .
Por que é importante para SEO
O uso da codificação de caracteres incorreta pode fazer com que alguns caracteres sejam exibidos incorretamente no navegador.

Problemas de formatação de caracteres são ruins para a experiência do usuário e podem fazer com que suas páginas pareçam bastante quebradas.
Isso pode levar a problemas de SEO como:
- Pessoas que não desejam criar um link para sua página.
- Alta taxa de rejeição, baixo tempo na página e baixo tempo de permanência .
- Os mecanismos de pesquisa não entendem seu conteúdo.
Mas vamos ser realistas sobre isso:
A menos que sua página esteja gravemente quebrada como resultado de problemas de conjunto de caracteres, o que é improvável, o impacto será mínimo.
Ainda assim, vale a pena notar que o Google recomenda usar Unicode/UTF-8 sempre que possível.
Melhores Práticas
- Use a tag meta charset em todas as páginas da web;
- Use UTF-8 sempre que possível;
- Use a sintaxe correta para sua versão HTML (veja abaixo).
Como adicionar uma tag meta charset à sua página da web
Cole o código abaixo na <head>seção de sua página da web:
<meta charset="UTF-8">
Se você estiver usando HTML4 ou inferior, use este código:
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
Se você não tiver certeza de qual versão do HTML está usando, verifique seu código-fonte para <!doctype html>. Se estiver lá, você está usando HTML5.
Como diagnosticar e corrigir erros comuns de meta charset
A maioria dos sites usa codificação de caracteres UTF-8 ou ISO-8859-1.
O primeiro é preferível ao segundo.
Por esse motivo, vale a pena verificar se há páginas em seu site que não usam a codificação UTF-8. Você pode fazer isso no Site Audit do Ahrefs . Vá para o Page Explorer e use estas configurações:

Se a pesquisa retornar algum resultado, verifique cada um deles manualmente quanto a problemas de codificação de caracteres.
Mude para a codificação UTF-8, se possível. Isso pode resolver o problema, mas nem sempre. No entanto, se você não definir o meta charset, o navegador será forçado a adivinhar e poderá mostrar um texto ruim para os usuários.
Uma meta tag de atualização informa ao navegador da Web para redirecionar o usuário para uma URL diferente após um determinado período de tempo.
Por que é importante para SEO
As tags de redirecionamento de atualização meta são importantes para SEO no sentido de que você não deve usá-las , mesmo que o Google as entenda e respeite.
Existem algumas razões para isso:
- Não suportado por todos os navegadores;
- Pode ser confuso para o usuário (e levantar questões de segurança);
- As páginas precisam ser analisadas antes de ver o URL de destino, o que pode levar algum tempo.
Outro possível problema surge quando não há nenhuma tag canônica presente na página, como John Mueller explica neste tweet :
Melhores Práticas
- Evite tags de redirecionamento de meta-atualização, a menos que seja absolutamente necessário;
- Em vez disso, use um redirecionamento 301 .
Como adicionar uma tag de redirecionamento de atualização meta à sua página (se você realmente precisar)
Cole o código abaixo na <head> seção da sua página:
<meta http-equiv="refresh" content="5;url="https://example.com/">
O atributo content especifica o tempo de atraso em segundos. O atributo URL especifica o URL de redirecionamento.
Como encontrar e corrigir erros comuns de redirecionamento de meta-atualização
Os redirecionamentos de meta-atualização são uma prática ruim, portanto, é melhor removê-los sempre que possível.
Para encontrá-los, rastreie seu site com o Site Audit da Ahrefs e verifique o relatório de páginas internas . Procure o erro “Redirecionamento de meta atualização”.

Substitua-os por redirecionamentos 301 ou 302 sempre que possível.
Caso contrário, verifique a presença de uma tag canônica e verifique se ela faz referência à versão canônica da página.
Alguns artigos dizem para preencher a tag de meta palavras-chave com uma lista de palavras-chave de destino. Este é um conselho inútil e potencialmente ruim. O Google não usa meta palavras-chave para classificações desde 2009 porque:
[…] metatags de palavra-chave rapidamente se tornaram uma área onde alguém poderia preencher palavras-chave frequentemente irrelevantes sem que os visitantes típicos as vissem. Como a metatag de palavras-chave era frequentemente abusada, muitos anos atrás, o Google começou a desconsiderar a metatag de palavras-chave.
O Bing deu um passo adiante em 2011, quando anunciou que usaria a tag como um sinal de spam. Portanto, se o seu estiver cheio de palavras-chave, isso pode funcionar contra você no Bing.
Por esse motivo, é melhor estar no lado seguro e remover tags de meta-palavras-chave do seu site.
Para fazer isso, rastreie seu site com o Site Audit do Ahrefs e, em seguida, conecte essas configurações ao Page Explorer:

Remova a marca de meta palavras-chave de todas as páginas correspondentes.
Observe que, na maioria das vezes, remover essas tags é fácil, pois muitos sites definem uma tag de meta-palavras-chave em todo o site em seu CMS. A remoção da tag de todas as páginas pode ser feita removendo aquele trecho de código.