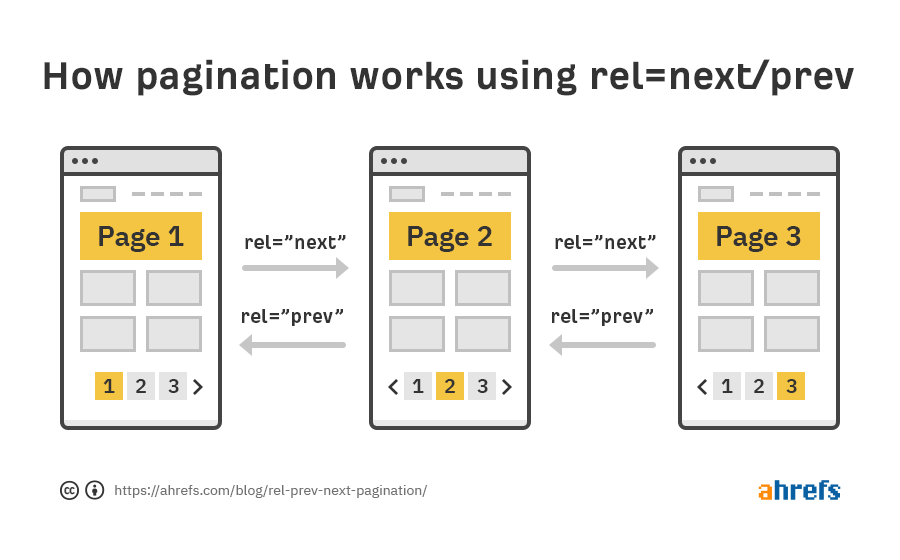
O propósito de rel=prev/next é indicar páginas paginadas em uma série. O Google originalmente usou a marcação para compartilhar sinais com o grupo de páginas paginadas enquanto ainda trocava para mostrar a página mais relevante em seus resultados de pesquisa. Os casos de uso típicos incluíam dividir o conteúdo em várias partes e criar várias páginas para listas de produtos, tópicos de fórum e listas de blogs.

Vamos dar uma olhada em como o código real pode parecer para uma série de três páginas.
Página um:
Esta é a primeira página, então ela só precisa referenciar a próxima página.
<link rel="next" href="https://website.com/page/2" />
Página dois:
faz referência às páginas seguintes e anteriores da série.
<link rel="next" href="https://website.com/page/3" /> <link rel="prev" href="https://website.com/page/1" />
Página três:
Esta é a última página, então ela só precisa referenciar a página anterior.
<link rel="prev" href="https://website.com/page/2" />
No entanto, em 2019, o Google decidiu nos informar que não usava mais rel=prev/next para paginação. Pior ainda, eles aparentemente não o usavam há anos.
Essa mudança realmente não afetou o SEO. Para conteúdo duplicado , ter alguns blocos de texto iguais não prejudicará seu site e não haverá penalidade. O Google ainda tentará encontrar a melhor versão desse conteúdo para mostrar.
Então a pergunta é: por que a mudança? E o que você deve fazer sobre isso, se alguma coisa?
Neste post, você aprenderá:
- Por que o Google removeu o suporte para rel=prev/next
- Como os SEOs poderiam saber que rel=prev/next não funcionava mais
- Se você deve ou não remover rel=prev/next de suas páginas
- Como implementar corretamente a paginação em 2020
- Como as pessoas estão prejudicando seus sites com implementação inadequada
Vamos começar no topo.
Antes de o Google lançar a bomba de que eles não usam mais rel=prev/next, uma das recomendações oficiais para paginação era não fazer nada e deixá-los descobrir.
Fazer nada. O conteúdo paginado é muito comum e o Google faz um bom trabalho retornando os resultados mais relevantes para os usuários, independentemente de o conteúdo estar dividido em várias páginas.
Sabendo disso, a razão mais provável pela qual eles pararam de usar rel=prev/next é que eles ficaram melhores em descobrir isso e sentiram que não precisavam mais das dicas adicionais.
O Google tem várias opções além de rel=prev/next que podem ser usadas para identificar as páginas de uma série. Na maioria das vezes, os sites são consistentes com suas implementações de páginas paginadas, e o Google pode analisar coisas como:
- Títulos
- Títulos de página (mesmo título ou com um número de página adicionado)
- Links na página ( links internos para outras páginas do conjunto)
Também é possível que as recomendações de paginação estivessem levando a experiências de usuário insatisfatórias, pois os sites dividem seu conteúdo em várias páginas. Na maioria das vezes, isso era feito para visualizações de página e receita de publicidade, mas a experiência era irritante para os usuários e dificultava que as pessoas encontrassem o que procuravam. Aqui estão dois exemplos do que quero dizer.
Quando o Google anunciou que não dava suporte a rel=prev/next há anos, uma das primeiras perguntas que recebi de muitos SEOs foi como nós, SEOs técnicos, não sabíamos disso?
A resposta simples é que não havia como saber. Se o Google não tivesse nos contado, não saberíamos.
Se a paginação estivesse funcionando, o Google consolidaria os sinais para o conjunto de páginas. Embora normalmente mostrem a primeira página do conjunto, eles também trocam a página exibida se houver uma página mais relevante do conjunto nos resultados da pesquisa. Se a paginação não estivesse funcionando, bem, o mesmo aconteceria porque é assim que a pesquisa funciona – o Google retorna a página mais relevante para a consulta.
No.
Se você já implementou rel=prev/next em seu site, não o remova. O Google não foi a única fonte a usar essas informações. Ainda é recomendado pelo W3C e usado para acessibilidade na Web e conformidade com a ADA. Alguns navegadores também o utilizam para pré-busca. Além disso, outros mecanismos de pesquisa como o Bing ainda usam a marcação.
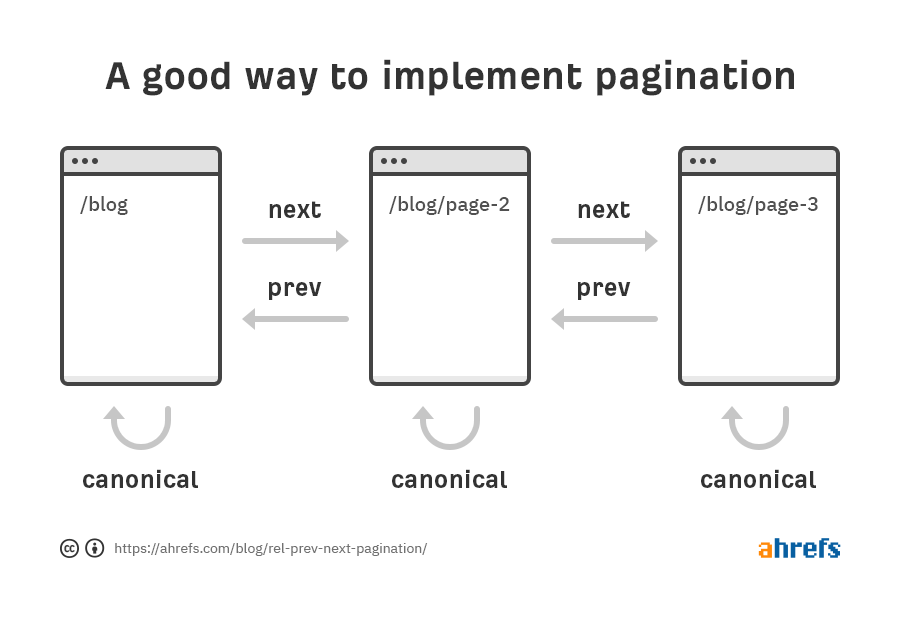
A maioria das configurações que usam rel=prev/next também usam tags canônicas de auto-referência . Para esta configuração, não mude nada. Trate as páginas como faria com qualquer outra página indexável em seu site e certifique-se de vincular internamente a outras páginas no conjunto de paginação.

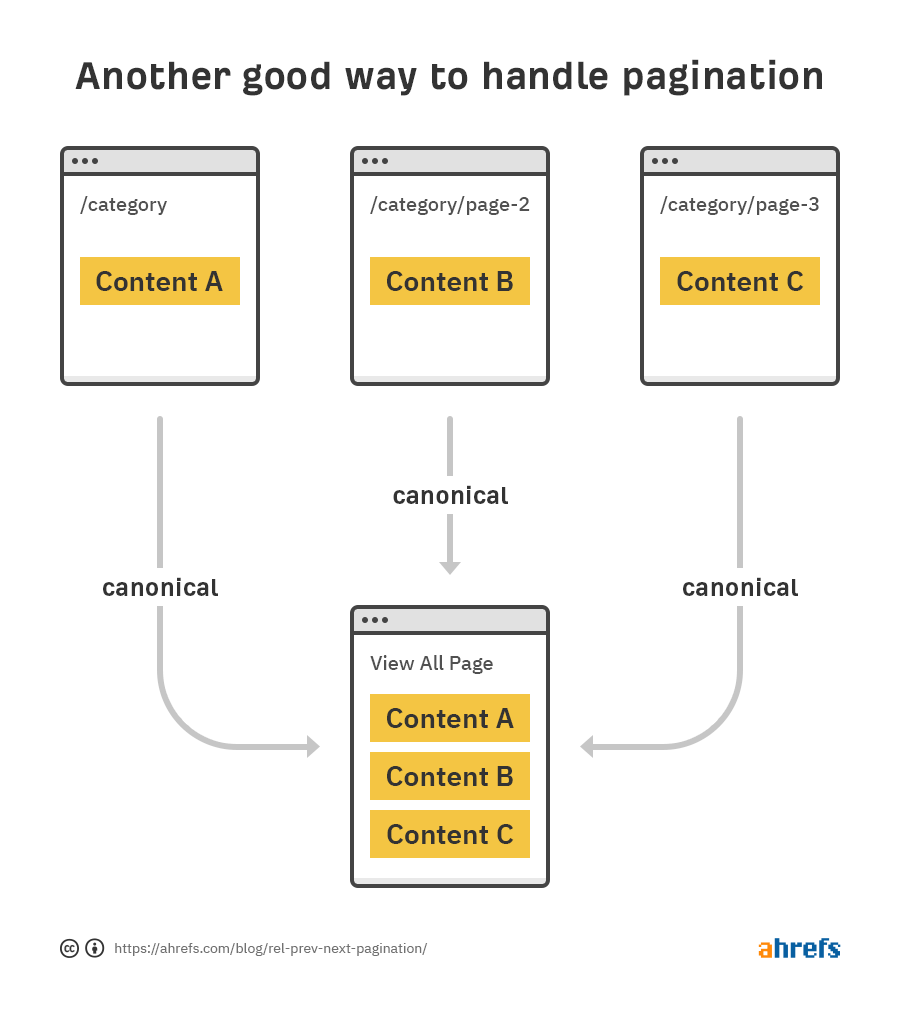
Você também pode canonizar páginas paginadas para que elas apontem para uma página de visualização completa que exibe todo o conteúdo. Dessa forma, o conteúdo ainda pode ser dividido em páginas para os usuários, mas a versão indexada conterá todo o conteúdo.

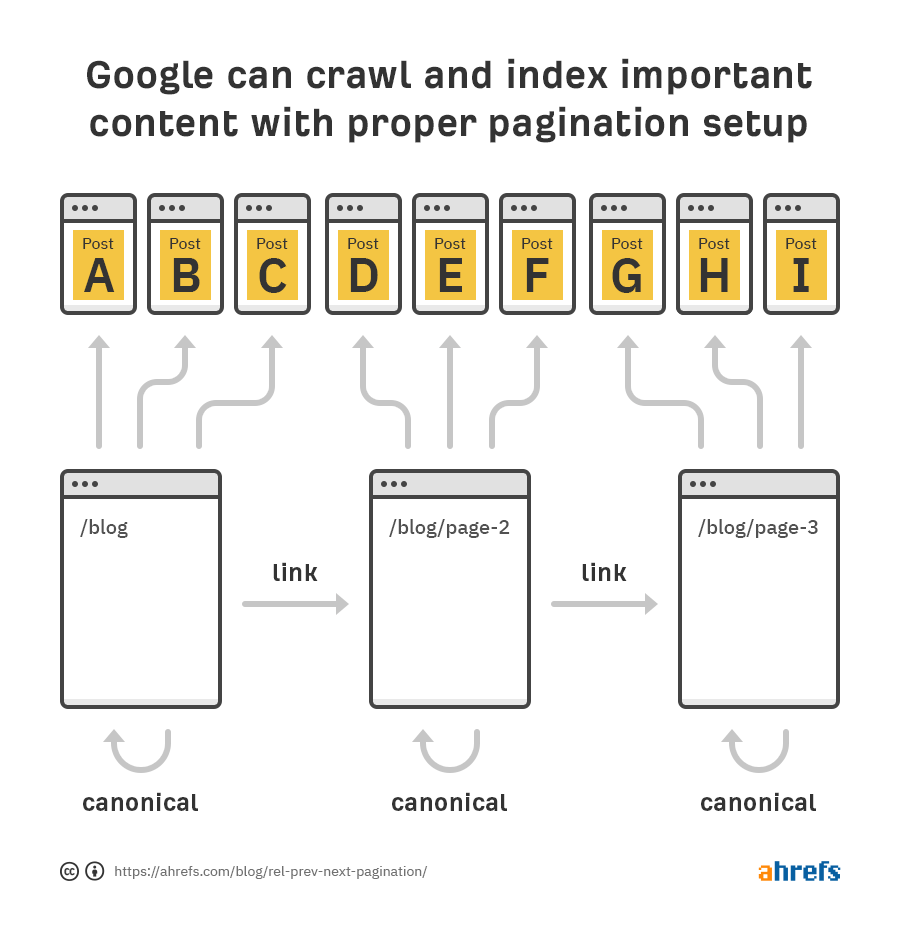
Esta é a aparência de uma configuração típica onde cada página é rastreada e descoberta:

Mas existem alguns erros comuns que as pessoas cometem ao lidar com a paginação que prejudicam o site. Estes são:
- Canonização para a primeira página
- Páginas sem indexação
- links nofollowing
- Bloqueando rastreamento
Vamos examinar mais de perto cada um desses problemas e como verificá-los em seu site.
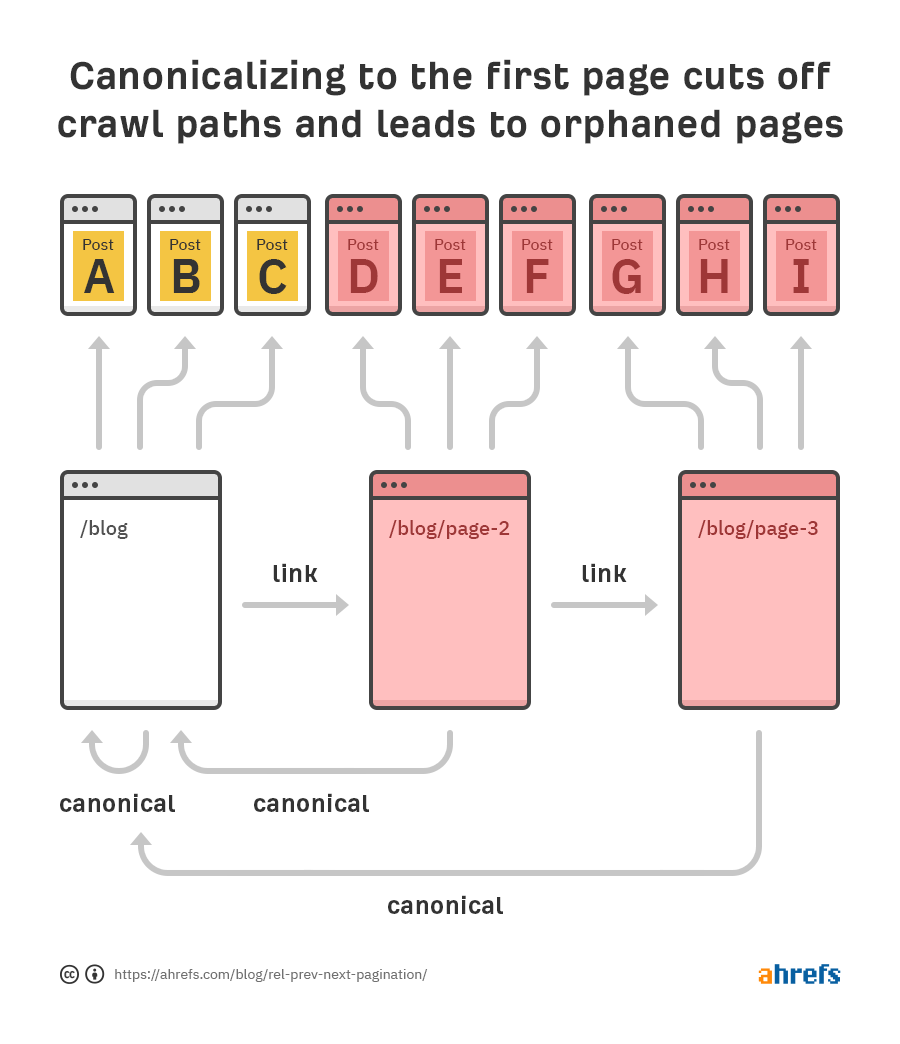
Erro 1: canonizar para a primeira página
O melhor cenário aqui é que o Google ignora a tag canônica. Se as tags canônicas forem respeitadas, você acabará cortando os caminhos de rastreamento para muitas páginas e tornando o conteúdo órfão. Isso torna mais difícil para os mecanismos de pesquisa encontrar e indexar conteúdo valioso e também corta o fluxo do PageRank em todo o site.

Como verificar esse erro em seu site
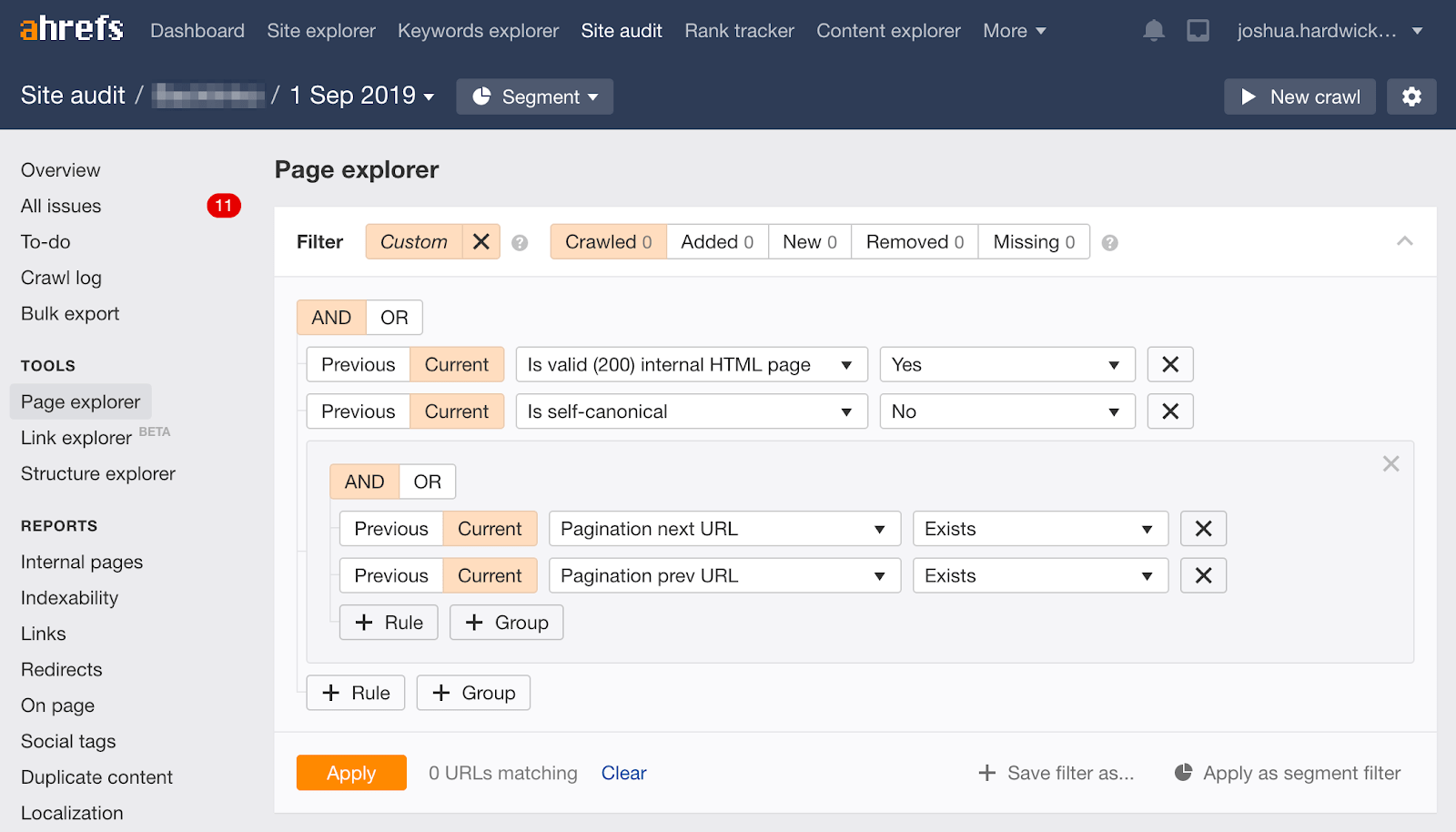
Rastreie seu site no Ahrefs’ Site Audit , vá para o Page Explorer e aplique este conjunto de filtros:

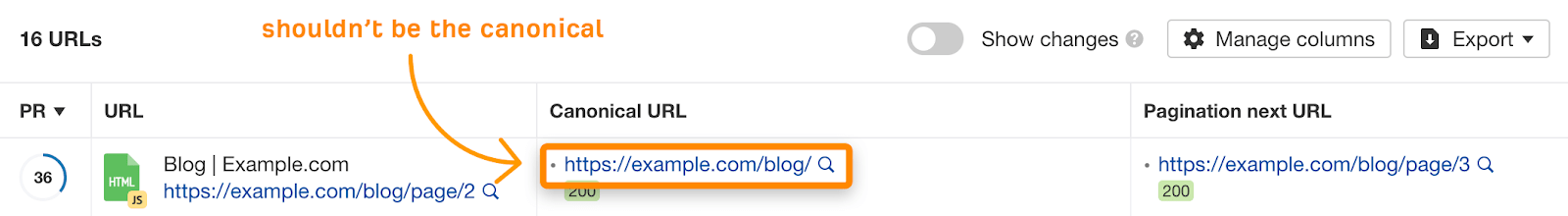
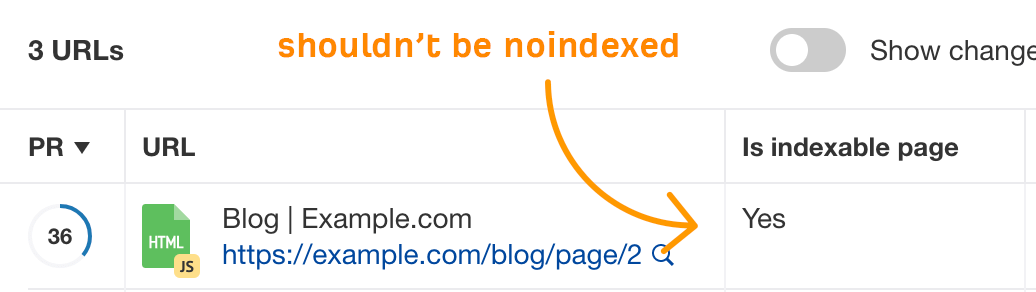
Se houver algum URL correspondente, dê uma olhada no URL canônico. As páginas na série de paginação que canonizam para a primeira página devem ser alteradas.

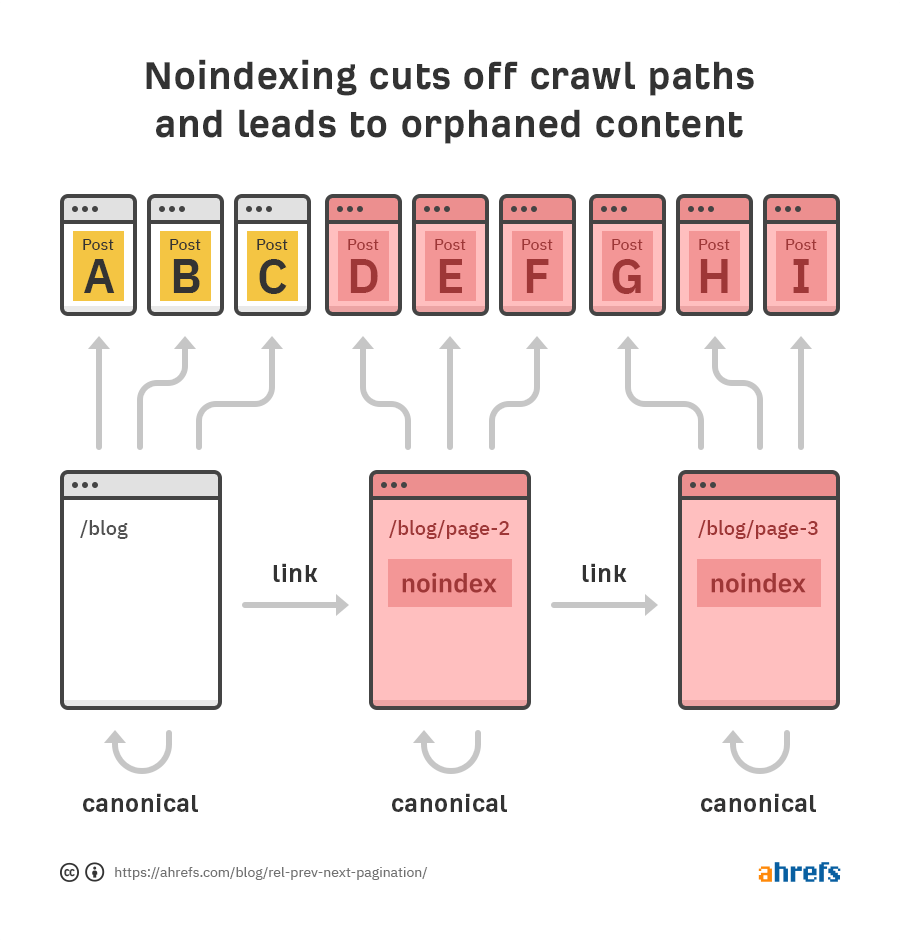
Erro 2: páginas sem indexação
Adicionar noindex às páginas removerá as páginas do índice. Essas páginas não estão mais qualificadas para classificação e o PageRank não será aprovado.
Embora os links na página possam ser inicialmente rastreados, isso pode mudar com o tempo. O analista de tendências para webmasters do Google, John Mueller, mencionou que as páginas noindex serão tratadas como nofollow em algum momento, mas não se sabe quanto tempo isso leva. Quando outro analista de tendências para webmasters, Gary Illyes, foi questionado sobre isso, ele pareceu pensar que eles ainda seriam rastreados. Sem saber totalmente como isso funciona, é melhor agir com cautela e não indexar essas páginas, a menos que você tenha um caminho de rastreamento alternativo.

Como verificar esse erro em seu site
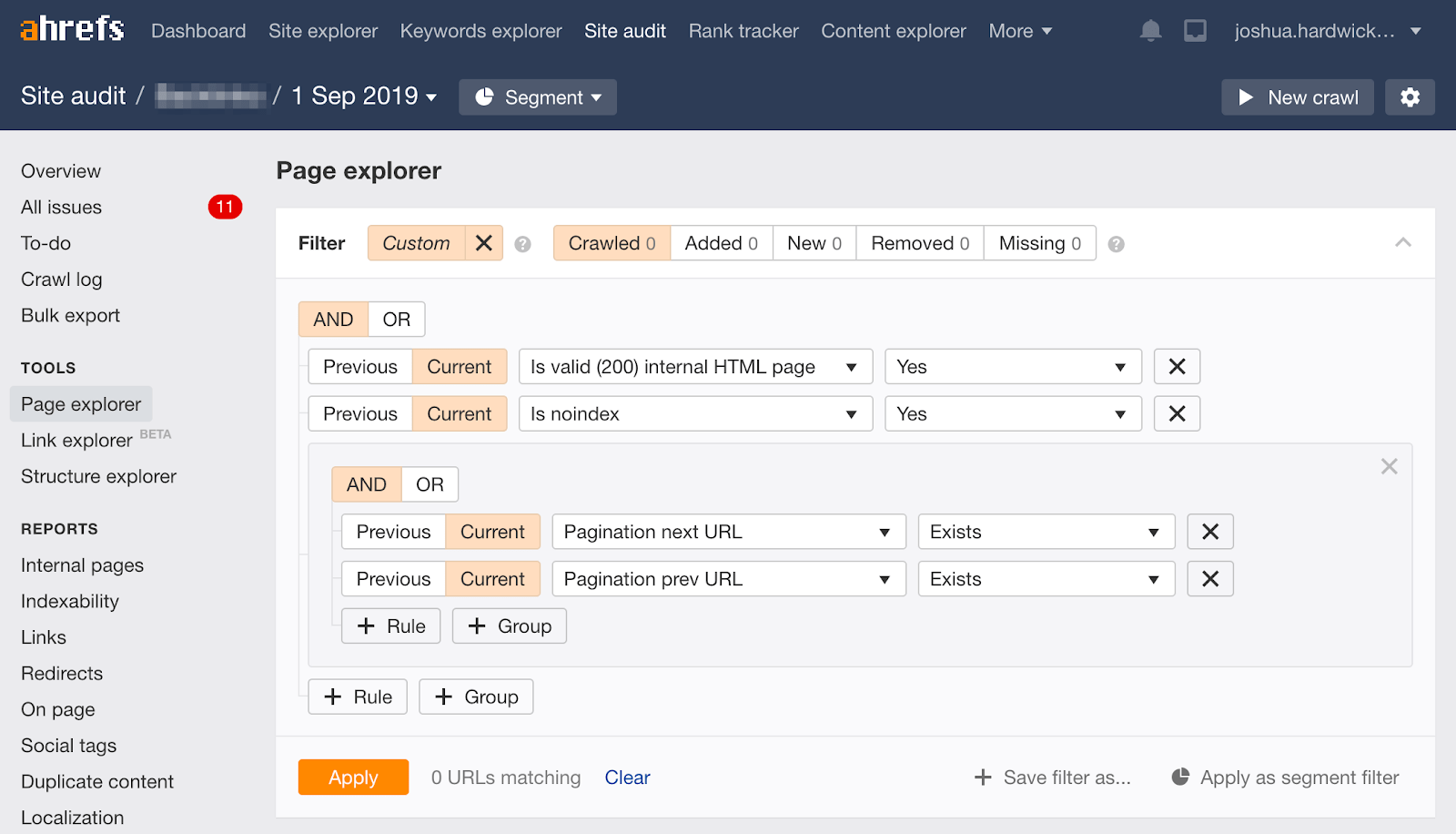
Rastreie seu site no Ahrefs’ Site Audit , vá para o Page Explorer e aplique este conjunto de filtros:

Se houver URLs correspondentes, remova a diretiva noindex da metatag robots ou do cabeçalho HTTP X-Robots-Tag na página ou URL.

Erro 3: Links Nofollowing
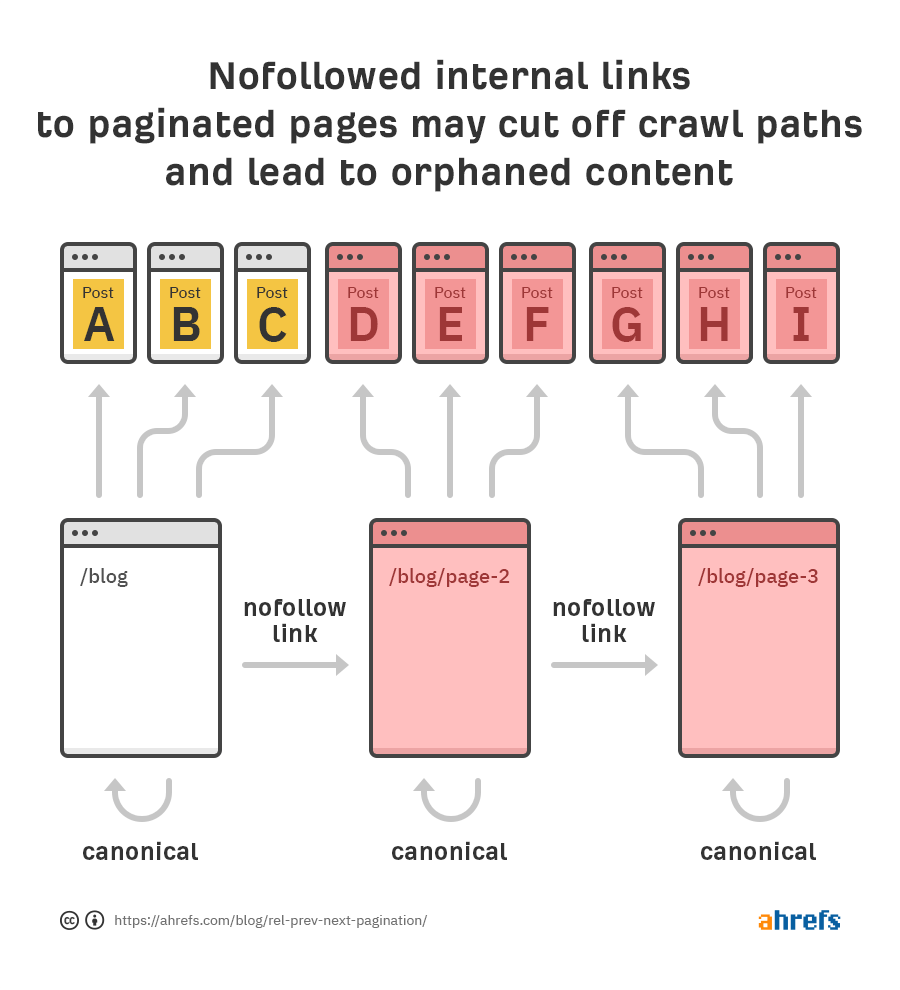
Links internos para outras páginas paginadas nunca devem ser marcados como nofollow . Nofollow agora é uma dica para o Google, e o melhor caso é que eles ignorem o que você marca como nofollow. O que acontece é que você pode interromper o rastreamento e a passagem de sinais como o PageRank em seu site e, novamente, as páginas órfãs.

Como verificar esse erro em seu site
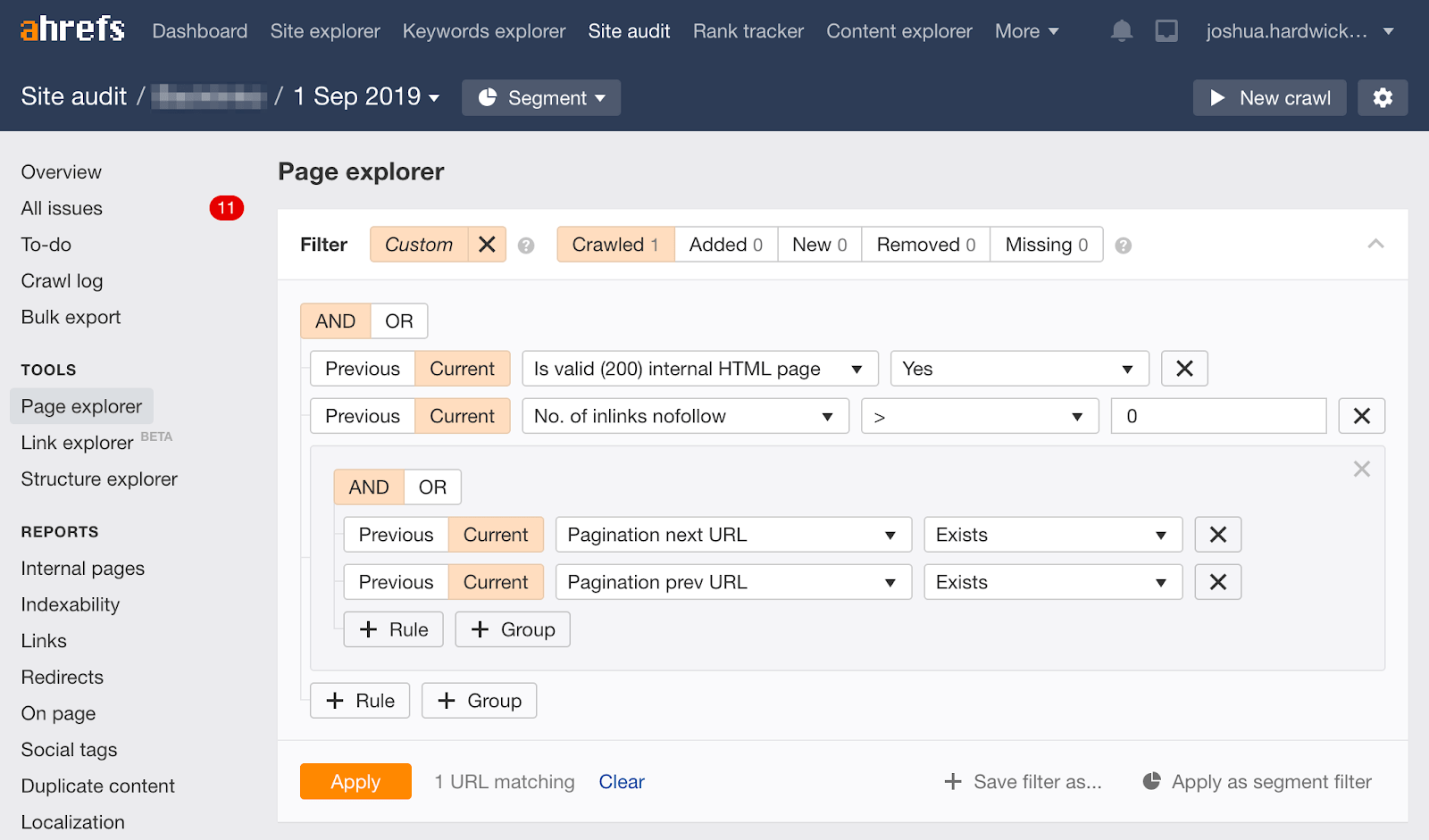
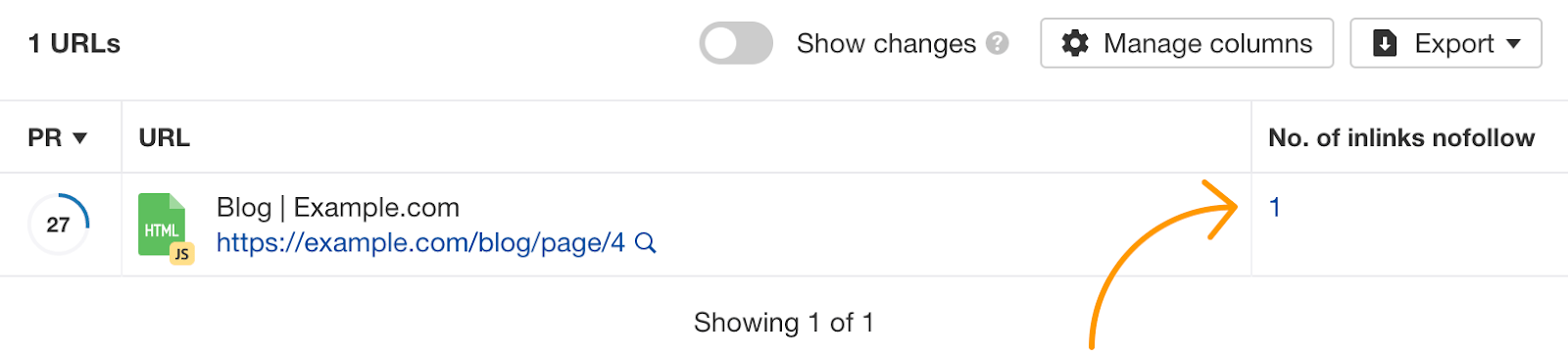
Rastreie seu site no Ahrefs’ Site Audit , vá para o Page Explorer e aplique este conjunto de filtros:

Se houver URLs correspondentes, clique no número no campo “Não. de inlinks nofollow” coluna.

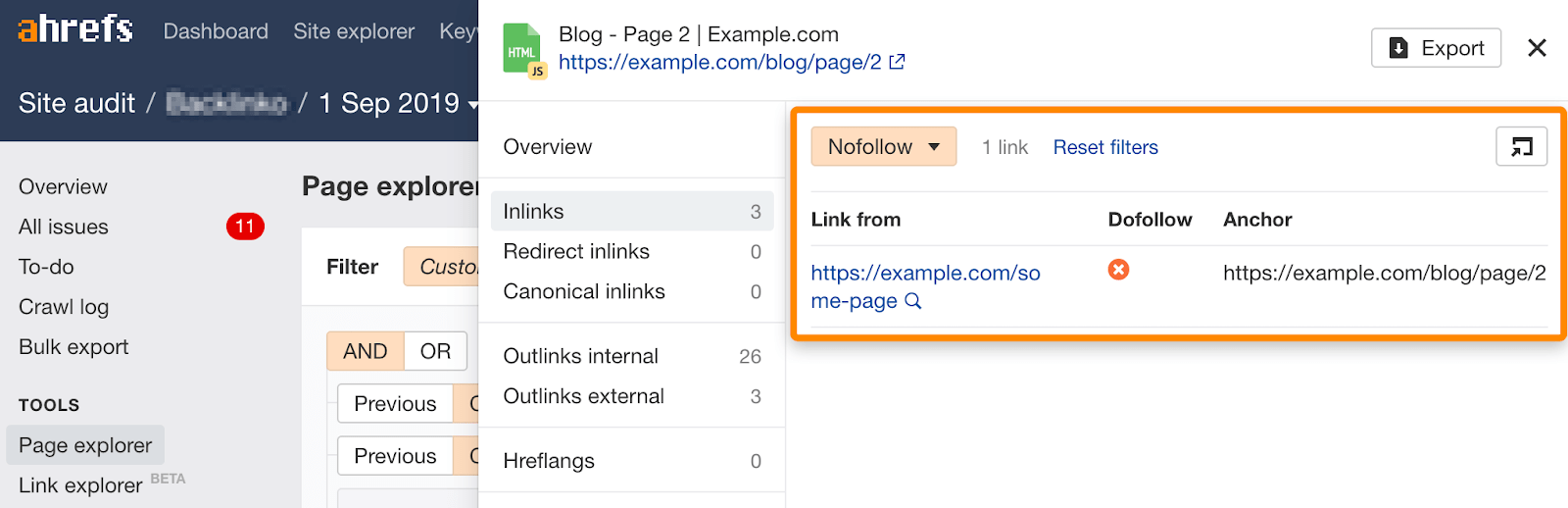
Isso abrirá uma sobreposição mostrando onde encontrar os links nofollowed em seu site.

Remova os atributos nofollow desses links específicos ou remova a diretiva nofollow da metatag robots ou do cabeçalho HTTP X-Robots-Tag na página ou URL.
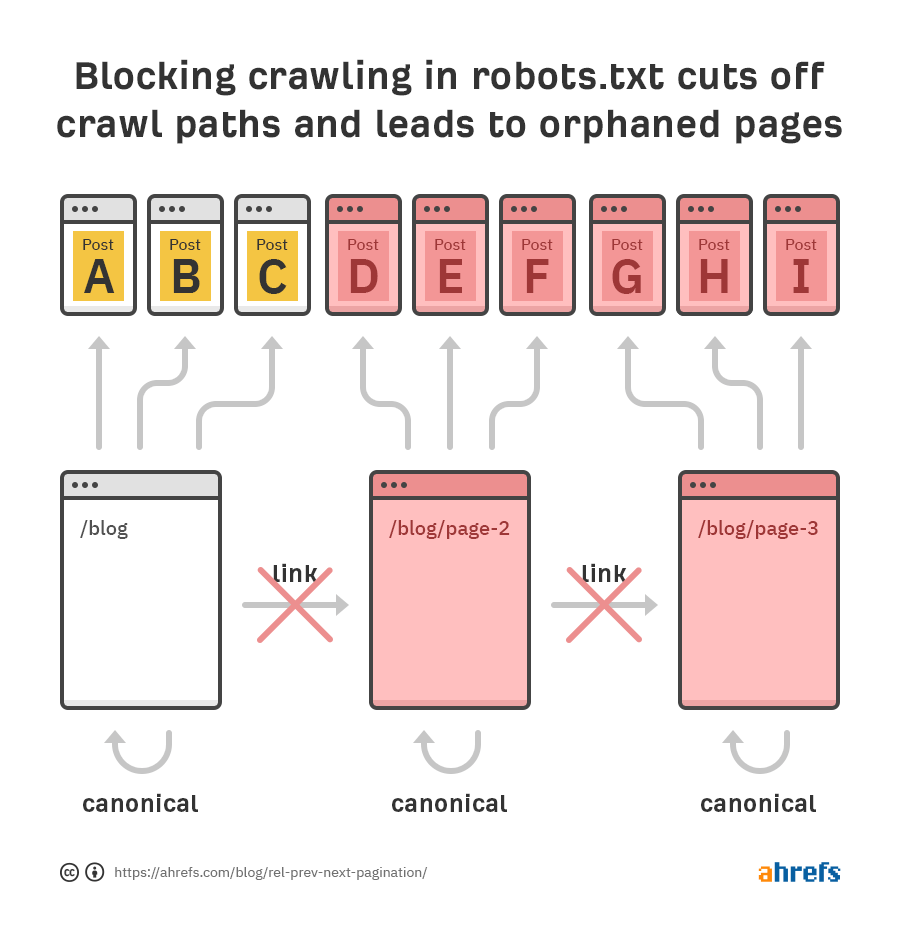
Erro 4: bloquear o rastreamento
Bloquear o rastreamento das páginas tornará mais difícil encontrar conteúdo no site, acabará deixando as páginas órfãs e também interromperá o fluxo do PageRank em seu site.

Como verificar esse erro em seu site
Verifique seu arquivo robots.txt em busca de diretivas que impeçam os mecanismos de pesquisa de rastrear páginas paginadas. Aqui está o que isso pode parecer:
Agente de usuário: * Não permitir: /blog/página/
Remova essas diretivas de seu arquivo robots.txt.
Pensamentos finais
Se você já tinha rel=prev/next implementado para paginação, deixe-o sozinho. Não há razão para mudá-lo, e é provável que você faça mais mal do que bem.
Se você deseja alterar a paginação porque acredita que essas páginas paginadas são de baixa qualidade ou não fornecem muito valor, considere agrupar as páginas de uma maneira que seja útil para os usuários e também forneça um caminho de rastreamento alternativo para os mecanismos de pesquisa. Por exemplo, se você quiser usar categorias para agrupar várias postagens de blog, isso provavelmente será mais útil para os usuários do que várias páginas paginadas contendo postagens sobre vários tópicos. Essas páginas de categoria contendo postagens sobre um tópico têm chance de aparecer nas SERPs para termos relevantes sobre a categoria.
Se você for usar categorias como o caminho de rastreamento e navegação, também precisará garantir que suas categorias estejam vinculadas à sua página inicial. Isso pode exigir um redesenho do site, portanto, não é algo que eu recomendo, a menos que você mude o design do site de qualquer maneira. Mesmo com esse método, você ainda pode acabar usando alguma forma de paginação para as categorias se tiver muitos posts em cada uma, o que também adiciona complexidade à configuração.
Se você ainda não implementou rel=prev/next e está se perguntando se deveria, essa é uma decisão difícil. Eu diria que depende principalmente do esforço necessário para adicioná-lo agora versus o impacto. Lembre-se de que essa marcação ainda é usada por outros mecanismos de pesquisa, alguns navegadores e para acessibilidade, portanto, ainda pode valer a pena o esforço.
Apenas no caso de alguém precisar de um link para a documentação original que foi excluída, aqui está .