Qual é a diferença entre um bom post de blog e um ruim? Mais frequentemente do que qualquer outra coisa, a resposta é imagens. As imagens são essenciais, mesmo que não pareçam. Afinal, ninguém comenta nas postagens do seu blog dizendo “boas fotos!” Mas:
- Tweets com foco em imagens recebem 35% mais retuítes.
- As postagens de imagens do Facebook obtêm muito mais exposição e 87% das principais postagens na rede são postagens de imagens.
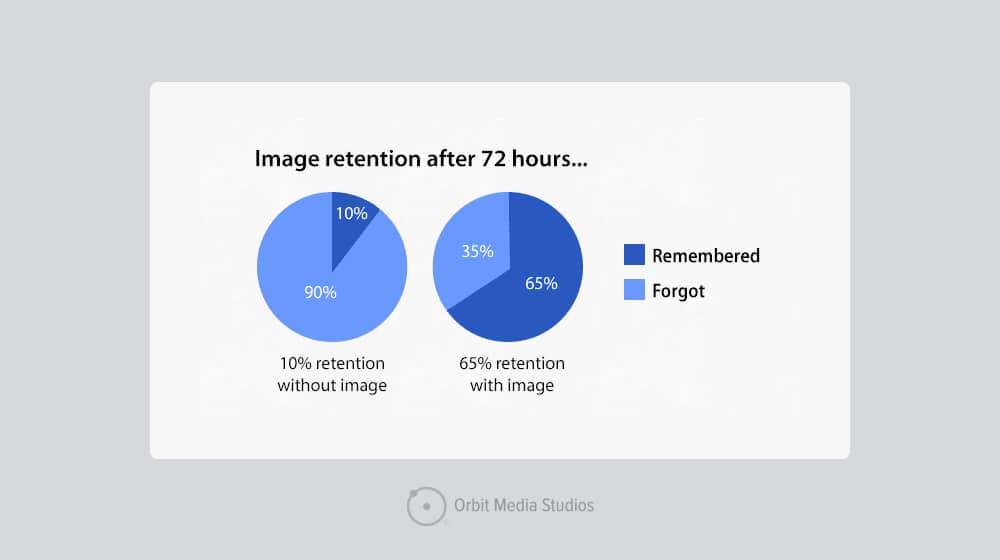
- Pesquisas indicaram que uma imagem memorável torna uma postagem muito mais fácil de lembrar mais tarde.
Essas estatísticas vêm da Orbit Media , mas há anos vejo informações semelhantes em toda a web. Os números podem mudar um pouco para cima e para baixo de ano para ano, à medida que os algoritmos se ajustam para quaisquer travessuras que os profissionais de marketing estejam tentando fazer, mas o fato permanece o mesmo. As pessoas são, em geral, atraídas por imagens brilhantes e atraentes mais do que qualquer coisa.

Sou um profissional de marketing, totalmente ciente dos truques, e ocasionalmente cliquei em postagens apenas porque a imagem era estranha e queria ver a que propósito servia.
(Eu diria que 99% das vezes, “fazer você clicar” é o objetivo, e a imagem não é necessariamente valiosa para a postagem, mas isso é outra história.)
Então, o que você pode fazer para criar imagens melhores?
Tenho dicas para você, recomendações de ferramentas e muito mais.
Sobre Banco de Fotos
Então, fotos de estoque. Estes são o elefante na sala que temos que discutir. Você deve ter notado que escrevi um guia sobre sites que você pode usar para encontrar fotos de banco de imagens , mas também que muitos dos meus guias de blog dizem para você ficar longe de imagens de estoque. Então, qual é o problema? É um pouco mais complexo do que pode parecer.
Primeiro, vamos falar sobre os motivos pelos quais você não deve usar fotos de estoque.

Eles não são necessariamente únicos . Você conhece a velha piada de sitcom sobre aparecer em uma festa com a mesma roupa que outra pessoa?
“Bem, um de nós vai ter que mudar.”
Como você se sentiria se compartilhasse sua postagem no Facebook, apenas para descobrir que a imagem em destaque que você usou é a mesma que outra pessoa usou?
Embora isso não seja necessariamente um problema, significa que você perde muito valor exclusivo que, de outra forma, obteria. Mais importante, porém, vale a pena mencionar algumas preocupações potenciais de SEO.
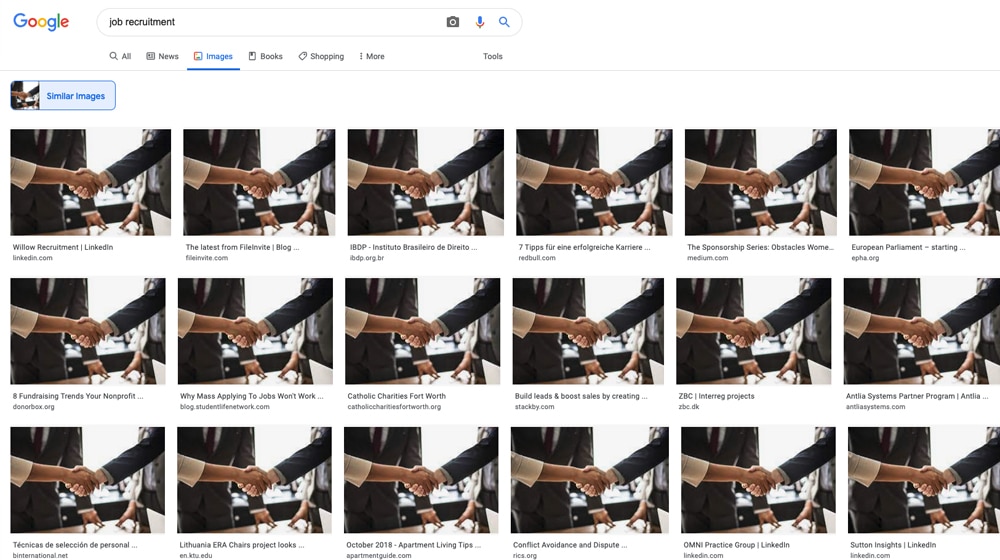
Atualmente, a Pesquisa de imagens do Google é uma excelente fonte de tráfego, embora seja muito mais difícil de segmentar. O melhor que você pode fazer é enviar uma imagem única, adicionar texto alternativo e palavras-chave bem descritivos e esperar que ela tenha uma boa classificação. Uma foto de estoque, embora? Não apenas a sua versão não é a única versão, mas duas dúzias de sites de fotos também a terão visível, e há uma boa chance de que todos eles superem você.

Também existe a teoria de que o Google está penalizando imagens duplicadas da mesma forma que penaliza conteúdo duplicado – ou, no mínimo, que é um fator de classificação ou que se tornará um no futuro. Faz sentido; sites que copiam artigos não devem superar o conteúdo exclusivo, então por que não deveria ser o mesmo para imagens? Por que não seria um fator de qualidade? Alimento para o pensamento.
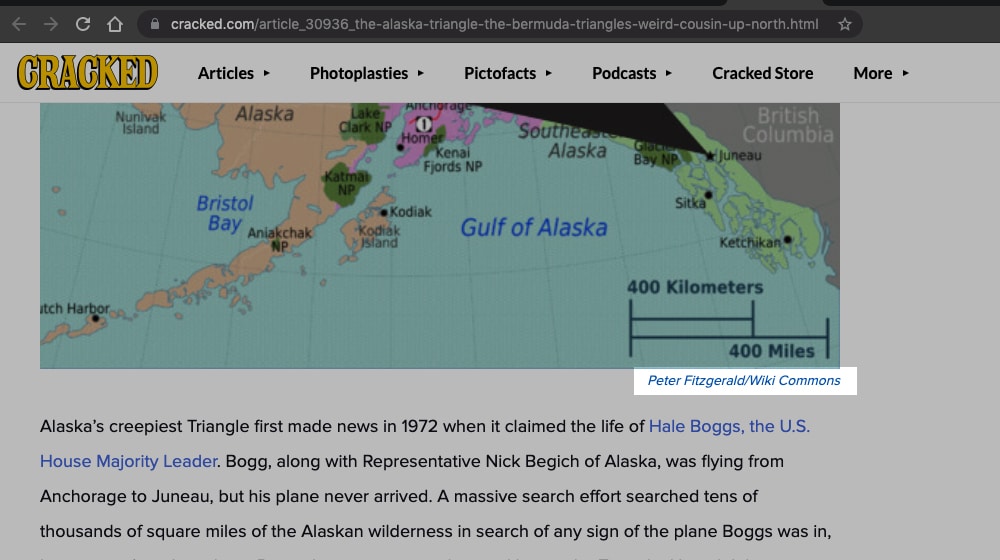
Você precisa licenciá-los e alguns exigem que você exiba a atribuição. Se você já leu conteúdo em sites de notícias ou em um site como o Cracked, verá a atribuição abaixo de cada imagem. “Imagem © The Associated Press” ou “Imagem da Getty Images” ou o que quer que seja.

A atribuição é boa! Sem ele, você está roubando e cometendo uma violação de direitos autorais. No entanto, a atribuição também é feia e tira a imagem. Pode estar tomando o lugar da legenda ou pode estar sobrecarregando uma legenda existente. Além disso, informa a todos que você está usando imagens de estoque. Muitas pessoas não se importam, mas algumas se importam, e isso geralmente não é uma coisa boa.
As fotos não transmitem sua marca. As imagens fazem parte da sua marca. Você deve ter notado que eu tenho um estilo gráfico distinto. Cada postagem de blog que publico tem imagens consistentes, mesmo que não abordem os mesmos assuntos. Basta verificar o índice do meu blog ; você pode ver como eles são parecidos. Embora você possa pensar que isso significa que eles não se destacam, é o contrário.
Se você é um leitor frequente do meu blog e vê uma imagem como esta online em algum outro lugar, você imediatamente a associará a mim. E, provavelmente, sou eu, postando como convidado em outro site. Bem, ou um de meus clientes, porém, tento estabelecer uma reviravolta única no estilo gráfico para cada cliente com quem trabalho.

As fotos de banco de imagens não têm esse tipo de singularidade distinta. Na maioria das vezes, você nem pode adicionar seu logotipo porque eles tendem a ter licenças que dizem que você não pode modificá-los.
Alguns sites de banco de imagens são insanamente predatórios. Algo que escrevi para um post anterior sobre violações de direitos autorais :
“A Getty Images é particularmente cruel com esse tipo de coisa. Eles são um dos sites de imagens mais famosos e prolíficos do mundo e cobram um prêmio por suas fotos, exigem atribuição de todos e, pior, têm regras muito restritivas termos de uso. Por exemplo, não importa se uma agência tem uma licença para usar uma foto, você também precisa de uma licença se ela for usada em seu blog.
Pior ainda, Getty é muito agressivo em perseguir esses tipos de violações, e é por isso que não apenas a empresa como um todo, mas uma dúzia de seus executivos e “especialistas em direitos autorais” estão listados naquele site de trolls de direitos autorais. Eles explicitamente tornam difícil navegar pelos direitos autorais e penalizam agressivamente você por estragar tudo.”
Dependendo de como você está usando as fotos, você pode estar se expondo a todo tipo de irritação, problemas legais e estresse.

Então, por que existem fotos de estoque? Bem, eles têm muitos propósitos válidos. Se você é o tipo de artista que faz colagens ou manipula fortemente fotografias e pode comprar licenças que permitem modificar imagens, então você está livre para fazê-lo.
Eu penso nisso como um sistema de níveis. A pior coisa que você pode fazer é não ter nenhuma imagem. Fotos sem modificação são melhores do que nenhuma imagem. Imagens de banco de imagens modificadas, se você puder fazer isso, são melhores. Imagens únicas são ainda melhores. No entanto, os algoritmos de análise de imagem cada vez mais sofisticados do Google ainda podem agrupá-los com o original, dependendo da extensão das modificações.
Determine o propósito de suas imagens
Antes de criar imagens para um post de blog, você deve saber a que propósito suas imagens servirão. Na minha opinião, há apenas um punhado de propósitos gerais.
Tutoriais. Quando você tem uma postagem de blog ensinando um usuário a fazer algo, as imagens devem ser relevantes para esse processo. Um blog de culinária deve incluir fotos do processo de preparação de uma receita para que os usuários possam comparar suas tentativas com as de um profissional. Para mim, para uma postagem como esta , onde mostro maneiras de aumentar o ROI de uma postagem no blog, cada dica tem uma imagem que ilustra essa dica em ação. Qualquer processo passo a passo deve ter imagens para explicar cada etapa, seja uma fotografia da desmontagem de um laptop ou capturas de tela do uso de um aplicativo da web.

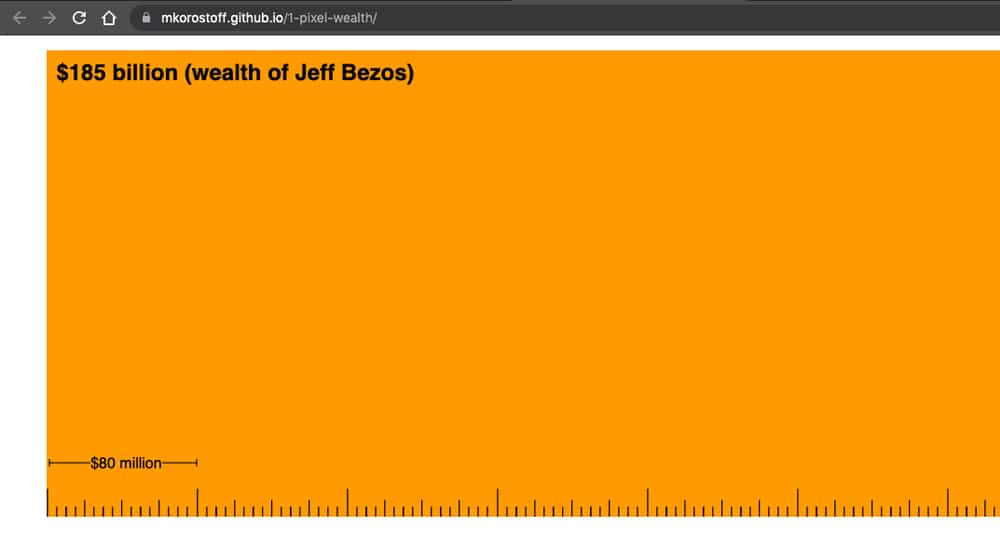
Evidências. A visualização de dados é a maneira mais fácil de analisar informações. Um dos exemplos mais extremos é essa visualização da distribuição de riqueza . Um pixel na página representa $ 1.000, e vários marcos ao longo de um gráfico mostram diferentes níveis de riqueza. (Cuidado; essa página provavelmente o deixará furioso.)
Criamos conteúdo de blog que converte – não apenas para nós, mas também para nossos clientes.
Nós escolhemos tópicos de blog como fundos de hedge escolhem ações. Em seguida, criamos artigos 10 vezes melhores para ganhar o primeiro lugar.
O marketing de conteúdo tem dois ingredientes – conteúdo e marketing. Conquistamos nossa faixa-preta em ambos.
Em um nível mais alto para postagens de blog, capturas de tela ou renderizações de tabelas e gráficos são a opção mais direta para exibir dados em muitos casos. Seja um gráfico de tráfego ao longo do tempo, um gráfico de barras mostrando compartilhamentos sociais em diferentes plataformas ou o que quer que seja, as imagens que mostram os dados são muito mais fáceis de analisar e reter do que escrevê-los no texto.

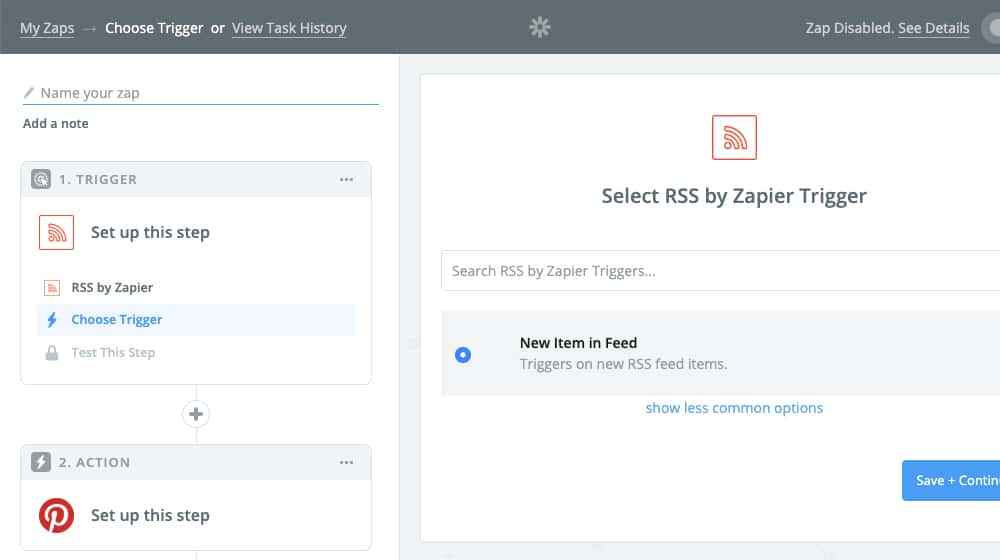
Valor Simbólico. Você nem sempre pode ilustrar algo diretamente ou tirar uma captura de tela, mas ainda deseja criar uma imagem única para representá-lo. É aí que você entra no valor simbólico. Por exemplo, em uma postagem sobre promoção de blog, escrevi uma seção sobre troca de menções; você faz parceria com outra pessoa que tem uma página no Facebook e cada um de vocês menciona o outro de maneira orgânica. A imagem que usei para representar isso é esta . Simples, simbólico, fácil.

Por que usar valor simbólico? Bem, não consigo encontrar um exemplo de duas páginas do Facebook mencionando uma à outra sem gastar um bom tempo procurando, então não o faço. É mais fácil. A imagem é menos valiosa do que se eu tivesse? Provavelmente. Isso importa? Não muito – especialmente quando é apenas uma das 22 fotos naquele post de blog, onde a maioria das outras são imagens de evidência.
Esses são os três propósitos principais das imagens em um blog. E, claro, você pode misturá-los e combiná-los. Costumo usar uma imagem simbólica para minha imagem em destaque e, em seguida, uso evidências e imagens tutoriais ao longo da postagem. Ao criar imagens, escolha a melhor finalidade para o contexto da própria imagem.
Detalhes técnicos
Agora vamos falar sobre alguns detalhes técnicos que você deve considerar ao criar e usar imagens para o seu blog.
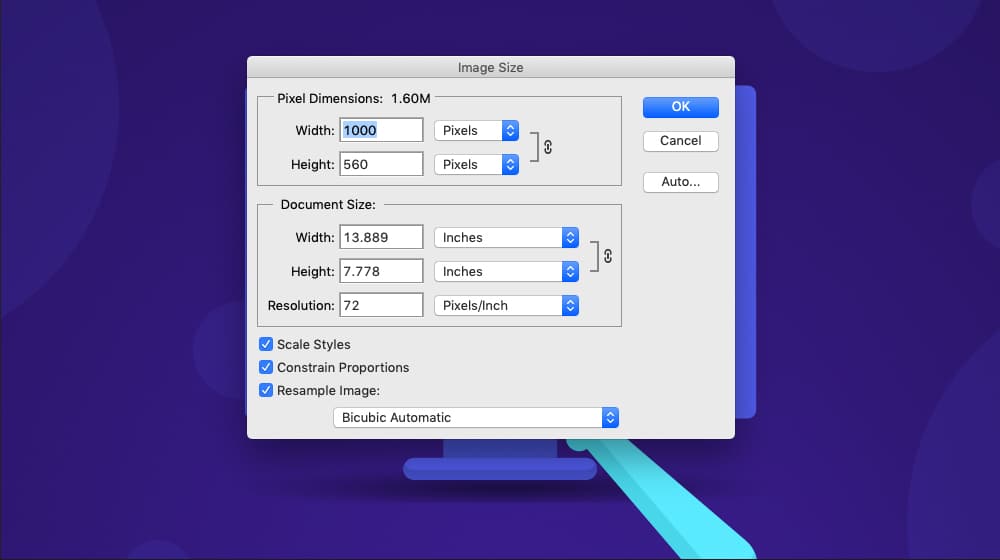
1.Dimensões da imagem. O tema do seu blog provavelmente tem dimensões máximas em pixels para a área de conteúdo principal. Descubra o que é isso e use essa medida de pixel como a largura de suas imagens. A maioria das câmeras digitais tira fotos muito maiores do que um site as exibe em linha, e trabalhar em uma ferramenta como o Photoshop facilita a criação de gráficos vetoriais obscenamente enormes. No entanto, se você estiver carregando uma imagem enorme e usando código para reduzi-la, isso diminuirá a velocidade do seu site e prejudicará o seu SEO. Lembre-se também de que um design responsivo reduzirá a escala da imagem para uso móvel, portanto, você deve mantê-la o menor possível para um carregamento rápido.

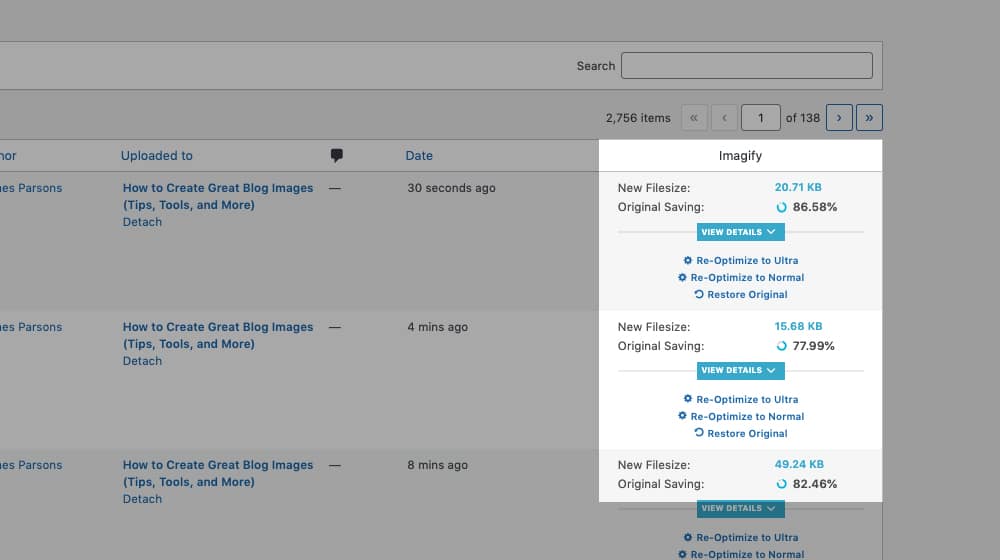
2.Tamanho do arquivo e smushing. “Smushing” é um termo para compactar uma imagem para diminuir o tamanho do arquivo sem alterar as dimensões ou a qualidade da imagem. É emocionante o que as ferramentas automatizadas podem fazer para reduzir o tamanho do arquivo de uma imagem sem perda de qualidade na própria imagem. Escrevi um post inteiro sobre por que você deve fazer isso e quais ferramentas são as melhores para fazer isso, então dê uma lida.

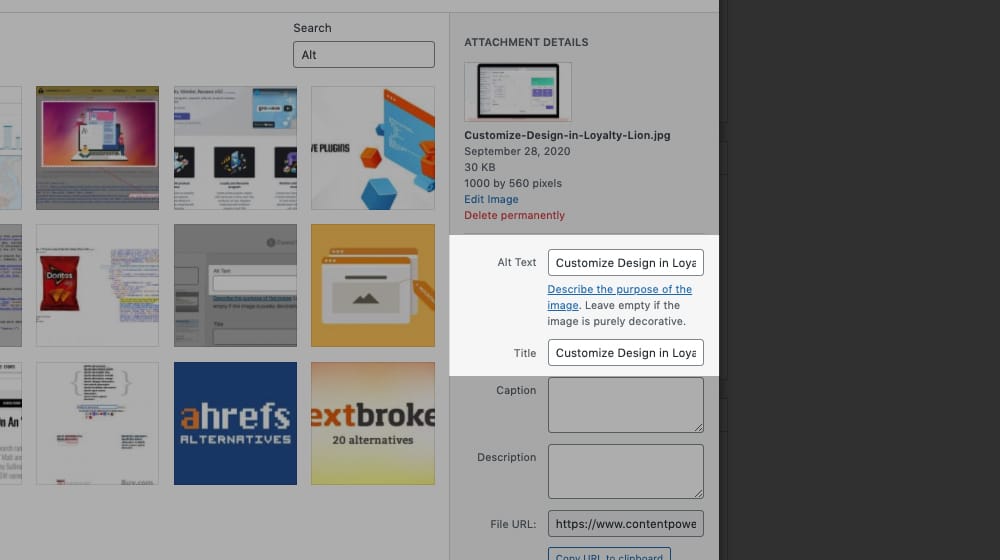
3.Use alt tags e descrições. Ao fazer upload de uma imagem, você pode especificar várias partes do texto ao seu redor. A legenda, o texto alternativo e o título são os três grandes. A legenda é visível para os leitores, mas os outros dois são metadados visíveis principalmente para os mecanismos de pesquisa.
- Alt Text é exibido quando um usuário passa o cursor sobre a imagem e aquela pequena dica de ferramenta aparece. Deve ser descritivo da imagem porque também é o texto lido em voz alta ao usar um leitor de tela (recurso de acessibilidade e usabilidade). Além disso, é o texto principal indexado para ajudar uma imagem a aparecer na pesquisa do Google. É surpreendentemente essencial para algo que ninguém pode ver imediatamente.
- A descrição é um campo específico do WordPress. Ele tem uma finalidade semelhante ao texto alternativo, exceto que, em vez de se tornar metadados, ele aparece na página de anexo da imagem. Como geralmente é uma prática recomendada desativar as páginas de anexo , geralmente você pode ignorar esse campo.
Há também o título da imagem. O título geralmente é preenchido automaticamente pelo nome do arquivo da imagem. Ele também é usado na página de anexos e em nenhum outro lugar, portanto, você pode ignorá-lo, a menos que esteja usando páginas de anexos. Geralmente, é melhor nomear as imagens com algo descritivo antes de carregá-las de qualquer maneira, o que preencherá automaticamente o título com o nome do arquivo como texto descritivo por padrão.

4.Formato de arquivo. JPG? GIF? PNG? Hoje em dia, a onda do futuro é usar o WEBP como formato de imagem. Todos os navegadores modernos agora o suportam. O que é um WEBP? É um algoritmo de compactação altamente otimizado para imagens, oferecendo economias drásticas de tamanho de arquivo com zero queda na qualidade em comparação com JPGs, PNGs ou outros formatos equivalentes. Essencialmente, torna suas fotos muito menores, então elas carregam muito mais rápido. Você pode configurar seu site para usar WEBPs por padrão e ter um código que detecte se um usuário não pode visualizá-los e exibir um backup não-WEBP. O tamanho do arquivo é um fator de velocidade do site, e um site mais rápido tem uma classificação melhor.
Ferramentas de criação de imagens
Agora vamos falar sobre as ferramentas que você pode usar para criar imagens. Você tem muitas opções por aí, variando do iniciante ao avançado.
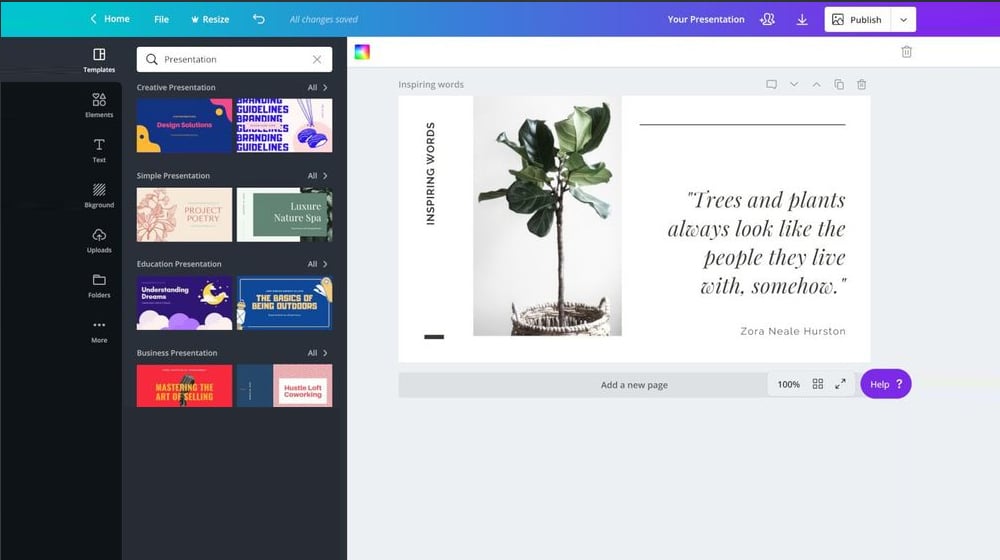
1.Ferramentas para iniciantes são ferramentas super fáceis de usar. Minha recomendação número um é o Canva . É uma ferramenta para iniciantes porque vem com centenas de modelos que você pode personalizar, com uma vasta biblioteca de recursos de estoque gratuitos que, quando combinados, podem criar imagens excelentes, mesmo que você não tenha absolutamente nenhum treinamento ou talento em design gráfico. Você também pode salvar uma biblioteca de seus modelos e manter um design visual consistente em todo o site. Existem também muitas alternativas do Canva , a maioria das quais funciona da mesma maneira, com modelos de preços ligeiramente diferentes e diferentes bibliotecas de ativos.

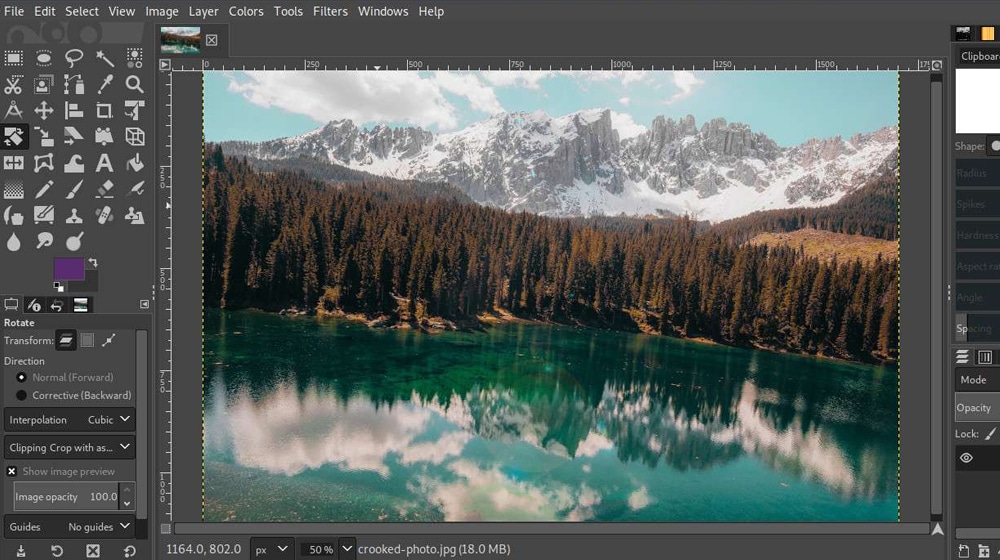
2.As ferramentas intermediárias requerem pouca experiência, treinamento ou habilidade em design gráfico para serem usadas com eficiência. Ferramentas como GIMP (Gnu Image Manipulation Program) ou Paint.NET se enquadram nessa categoria. Eu os chamo de intermediários porque não são excessivamente complexos, mas são melhores do que apenas usar o MSPaint padrão. Eles têm alguns recursos avançados, mas não são tão completos (e confusos) quanto o Photoshop.

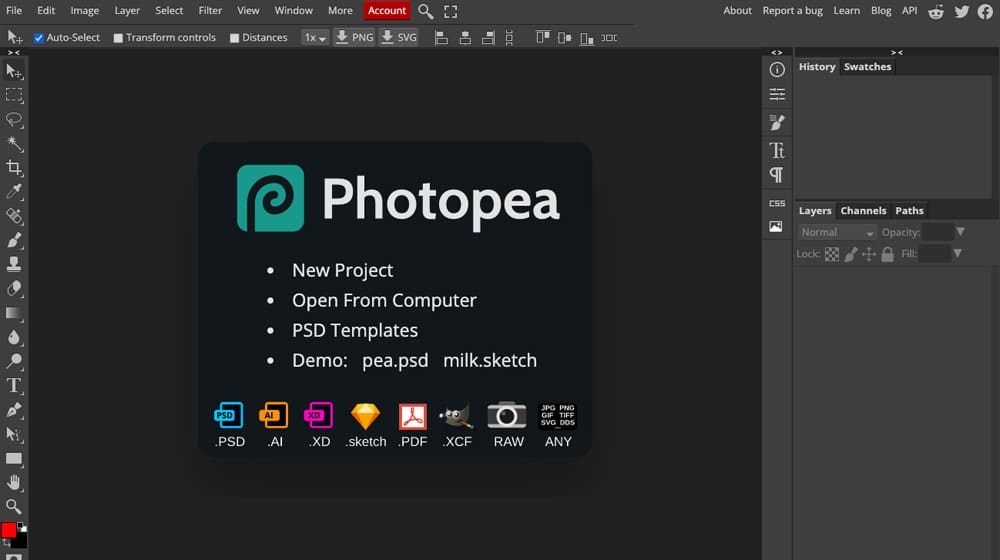
3.As ferramentas avançadas são coisas como Photoshop, InDesign ou Adobe Illustrator. Estes tendem a ser muito poderosos, mas também caros. Porém, há uma coisa que eu gostaria de recomendar, que é o PhotoPea . PhotoPea é um aplicativo da web totalmente online, uma versão totalmente funcional do Photoshop que você pode usar gratuitamente. É poderoso para um aplicativo gratuito, mas tem uma curva de aprendizado alta em comparação com as outras opções.

Você também pode contratar alguém para fazer design gráfico para você. Contratar um profissional pode gerar imagens únicas e de alta qualidade em uma fração do tempo que você mesmo as criaria (sem falar em liberar seu próprio tempo para fazer outras coisas que você não pode terceirizar), mas é muito mais caro do que fazer por conta própria. É uma troca e você tem que decidir se vale a pena fazer.
dicas variadas
Para encerrar, aqui estão algumas das minhas principais dicas que não valem a pena transformar em novas seções ou que não precisam de muita explicação.
Aqui estão algumas ideias e dicas para você:
1.Use imagens para quebrar paredes de texto. As postagens do meu blog são repletas de formatação, lacunas e imagens para facilitar a leitura e ajudar os usuários a extrair mais valor de seus artigos.

2.Leve o seu tempo fazendo suas imagens. Você não pode simplesmente criar boas fotos do nada em alguns minutos. Costumo passar várias horas criando boas imagens para um único post de blog.
3.Decida se deseja ou não colocar marca d’água em suas imagens. Algumas pessoas acham que é mais eficaz para sua marca; outros acham que não ajuda. Você decide. Não acho que as marcas d’água sejam eficazes fora de coisas como marketing de infográfico e postagem de convidados. Eles também não são muito úteis para anti-roubo, já que existem inúmeras ferramentas para removê-los rapidamente.
4.Construa uma biblioteca de “recursos” que você pode montar de diferentes maneiras para criar imagens únicas. Pense em clipart. Por exemplo, fiz esta imagem para um post.

Esta imagem foi criada usando três recursos de estoque (o plano de fundo, o envelope e o ©) e alguns ajustes de cor. É exclusivo do meu blog, mas foi criado de forma rápida e eficiente usando ativos de estoque. A criação de uma biblioteca desses recursos facilita a criação de imagens simbólicas quando você precisa delas.
Com tudo isso em mente, você deve ser capaz de criar algumas imagens de alta qualidade para o seu blog. Leva algum tempo para se acostumar com o fluxo de trabalho, mas acredite em mim, uma vez que você se acostumar? É impressionante o quanto as imagens do blog são importantes para engajamento, compartilhamento e tráfego.