Já pensou em mesas?
Não, não me refiro à mesa que você usa para jantar com a família ou à mesa de reuniões no escritório onde as reuniões são realizadas.
Refiro-me a tabelas como gráficos de dados, exibidos em colunas.
Ao escrever conteúdo, às vezes pode ser um desafio apresentar os dados de maneira organizada. Você pode querer exibi-lo em um formato de gráfico, mas a maneira mais fácil é torná-lo uma imagem. Infelizmente, as imagens têm muitas desvantagens diferentes, entre as quais a incapacidade do Google de indexar as informações na tabela. Imagens de gráficos não são boas para SEO!
Por outro lado, apresentar informações que você exibiria em uma tabela sem código exclusivo pode ser confuso ou tedioso.
A versão bagunçada é mais ou menos assim:
- Dia – Nome – Vendas
- Segunda-feira – Shaun – $ 500
- Segunda-feira – Dave – $ 400
- Terça-feira – Steve – $ 500
- Quarta-feira – Jennifer – $800
- Quarta-feira – Serra – $ 750
E assim por diante. Você não tem colunas bem organizadas, não tem formatação e tudo funciona junto. A informação está lá, mas não está bem formatada. Às vezes, você pode adicionar espaços e alinhamento usando guias ou CSS, mas está entrando em maneiras complicadas de formatar dados.
O HTML tem suporte nativo para tabelas, é claro. Não é fácil criar e manter atualizado, no entanto. A maneira tediosa é usar o código HTML para criar o conteúdo da tabela manualmente.
- Primeiro, você precisa das tags table, então “table” para iniciar e “table” para fechar.
- Dentro disso, você precisa de código para cada linha. Uma linha começa com uma tag “tr” e termina com uma tag “tr”.
- Dentro de cada linha, cada célula precisa de uma entrada de dados da tabela. Então, uma tag “td” para abrir e fechar, com o elemento específico de dados dentro dela. Os primeiros são os títulos de cabeçalho dessas colunas.
Assim, para a primeira linha de informações, os títulos, no meu exemplo acima, você está olhando para:
1 |
<table> |
2 |
<tbody><tr> |
3 |
<td>Day</td> |
4 |
<td>Name</td> |
5 |
<td>Sales</td> |
6 |
</tr> |
7 |
</tbody></table> |
Então, é claro, você precisa adicionar tags para formatação CSS ou HTML e, se precisar de imagens ou ícones, terá trabalho extra, e isso é tudo apenas para uma linha. Imagine ter que mexer com tudo isso manualmente! Há uma razão pela qual as tabelas eram universalmente odiadas para web design e não são mais o padrão.
Felizmente, não precisamos escrever tabelas HTML manualmente há décadas, se não quisermos. O WordPress oferece muitas maneiras diferentes de adicionar novas tabelas e escolhi as cinco que considero as melhores para este tutorial passo a passo.
Vamos cavar!
Opção 1: Tabelas padrão do WordPress
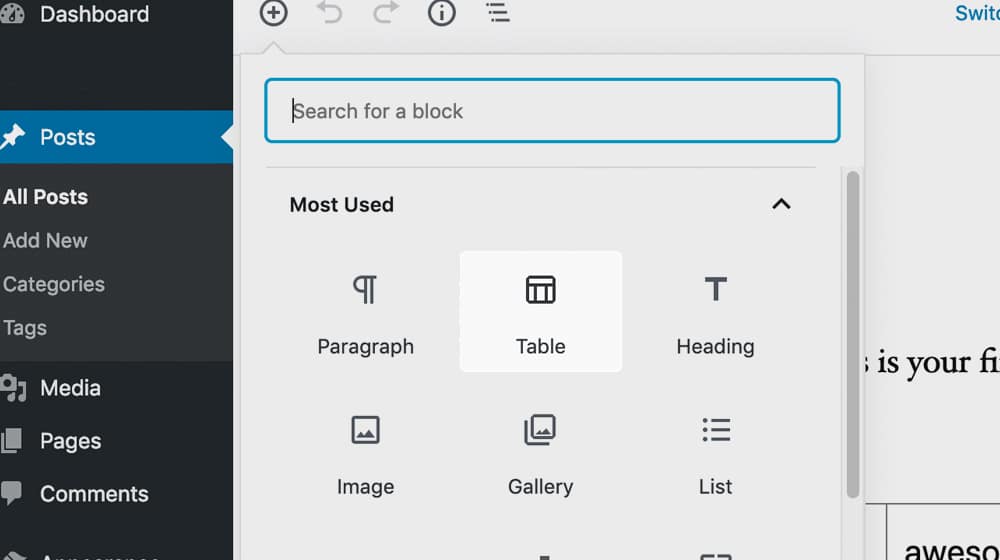
Você sabia que o WordPress permite adicionar uma tabela? Acontece que é gratuito e muito fácil, embora não tenha muitos recursos. No construtor de páginas de arrastar e soltar do Gutenberg, você pode clicar para adicionar um novo bloco e escolher o bloco Tabela. Ele irá inserir um bloco que serve como caixa de configuração das opções da tabela. Se você estiver usando o Classic Editor, terá que voltar para o Gutenberg para usar o construtor de tabelas no front-end.

É bem simples; escolha o número de linhas e colunas que deseja. Para meu exemplo de dados acima, eu teria três colunas de tabela e quantas linhas de dados eu precisasse. O resultado final são tabelas responsivas simples.
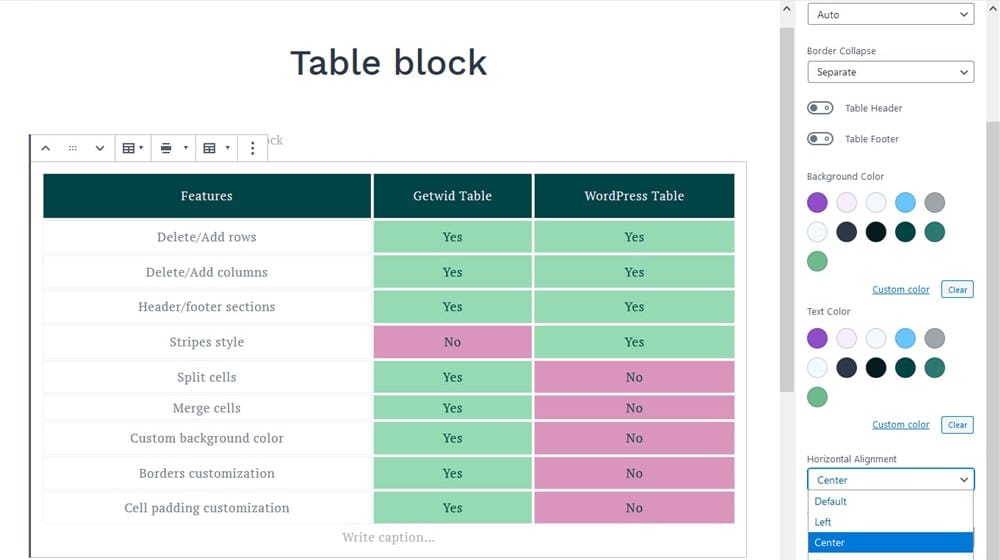
O WordPress também tem apenas algumas opções para uma tabela por padrão. Você pode escolher entre fileiras separadas por linhas finas ou fileiras diferenciadas por fundos listrados alternados, mas é só. Não há formatação para colunas e, embora você possa definir a cor de fundo, ela se aplica a toda a tabela, não apenas a uma célula/linha/coluna. Se você estiver procurando por opções avançadas, as tabelas padrão não serão muito úteis para você.

Agora, com certeza, você pode entrar com CSS e alterar o que quiser manualmente. Isso é bom! Mas, se você está tentando fazer uma tabela parecer do jeito que você quer em seu editor WordPress, é um grande aborrecimento. O suporte do WordPress para tabelas é surpreendentemente insuficiente, dado o quanto mais eles permitem que você faça fora da caixa. Por exemplo, se você tiver milhares de linhas em sua tabela, não criará paginação para dividi-la em uma seção menor e mais fácil de ler.
É aí que entra a instalação de um plug-in de tabela do WordPress.
Opção 2: TablePress
Se você já possui um site WordPress há algum tempo, não deve ser surpresa que praticamente qualquer recurso que você deseja adicionar provavelmente tenha um complemento chamado FeaturePress em algum lugar. As tabelas não são exceção. O TablePress pode ser encontrado no diretório de plugins gratuitos ou em seu site TablePress.org .
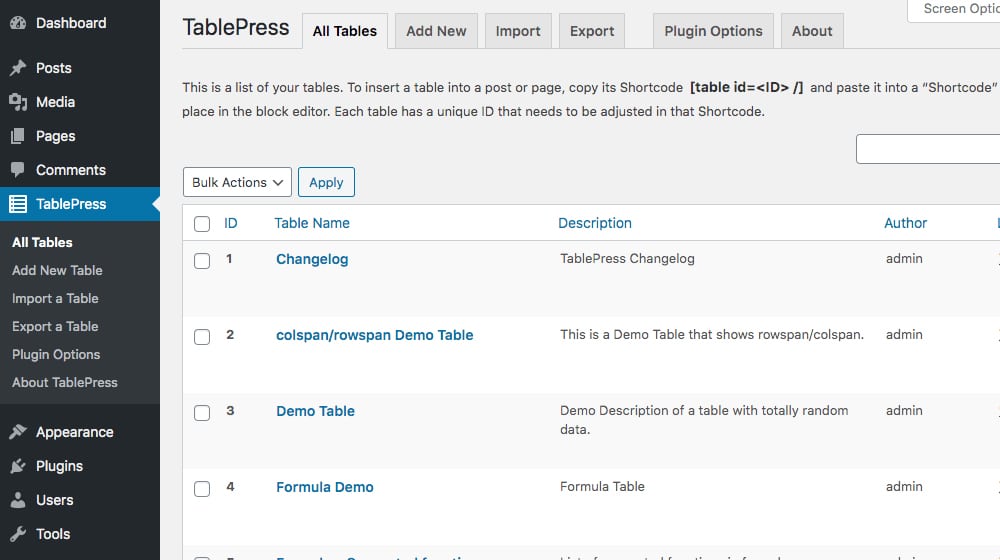
O TablePress é um pouco desajeitado porque funciona de forma a facilitar um hub central para gerenciar os dados da tabela. Ele adiciona um mini-aplicativo de gerenciamento de tabelas ao seu painel do WordPress. Nesse aplicativo de gerenciamento, você pode criar tabelas, importar ou exportar tabelas, configurar tabelas e geralmente fazer o que quiser com elas. Então, quando você quiser inserir tabelas em suas postagens de blog, você usa um shortcode de tabela para puxar essa tabela.

Você terá que clicar em “Salvar alterações”, copiar o código de acesso e voltar à sua postagem para visualizar a aparência. Às vezes, você terá que alternar entre o editor de postagem e as configurações do TablePress, o que pode ser entediante.
Então – e isso é importante – se você precisar editar os dados da tabela, poderá fazê-lo em seu painel. Uma edição é preenchida imediatamente em todas as diferentes instâncias da mesma tabela. Como são dados incorporados, o gerenciamento centralizado é fácil.
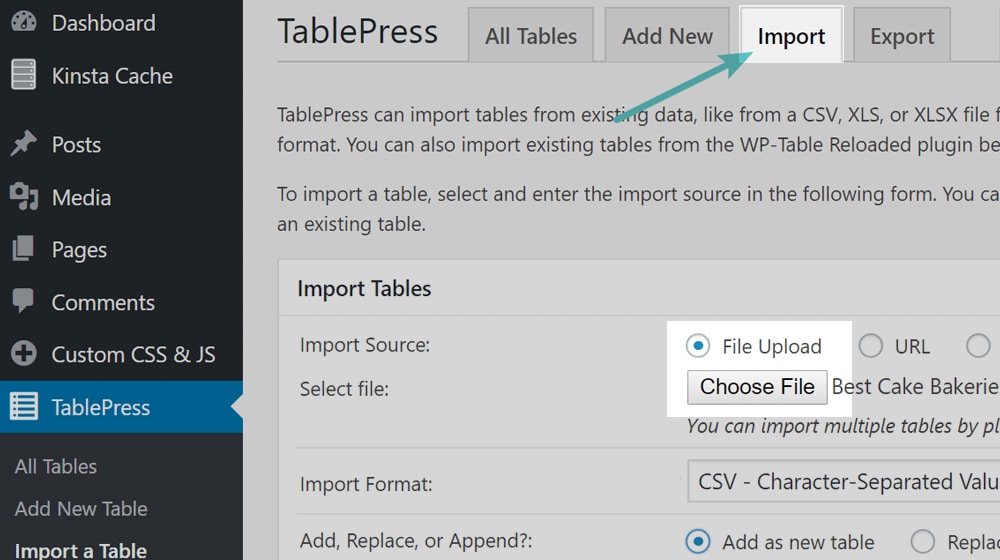
Você também pode importar dados diretamente de um arquivo CSV, XLS ou outro arquivo de planilha e ele preencherá uma tabela. Esse recurso de importação é super útil se você tiver muitos dados que deseja importar e não deseja copiá-los manualmente.

A maior desvantagem desse plug-in de tabela é que ele é melhor usado para dados e planilhas. Não é feito para, por exemplo, um gráfico de comparação de produtos lado a lado, um sumário ou algo sofisticado com apenas algumas linhas e colunas. Pense nisso mais para incorporar dezenas ou centenas de linhas de dados.
Ajudaria se você usasse CSS personalizado para estilizar e alterar a tabela. Isso facilita, mas você ainda precisa conhecer o CSS para estilizar a tabela. No lado positivo, é totalmente gratuito e fácil de usar, o que o torna um bom plugin para iniciantes.
Criamos conteúdo de blog que converte – não apenas para nós, mas também para nossos clientes.
Nós escolhemos tópicos de blog como fundos de hedge escolhem ações. Em seguida, criamos artigos 10 vezes melhores para ganhar o primeiro lugar.
O marketing de conteúdo tem dois ingredientes – conteúdo e marketing. Conquistamos nossa faixa-preta em ambos.
Opção 3: Mesas Ninja
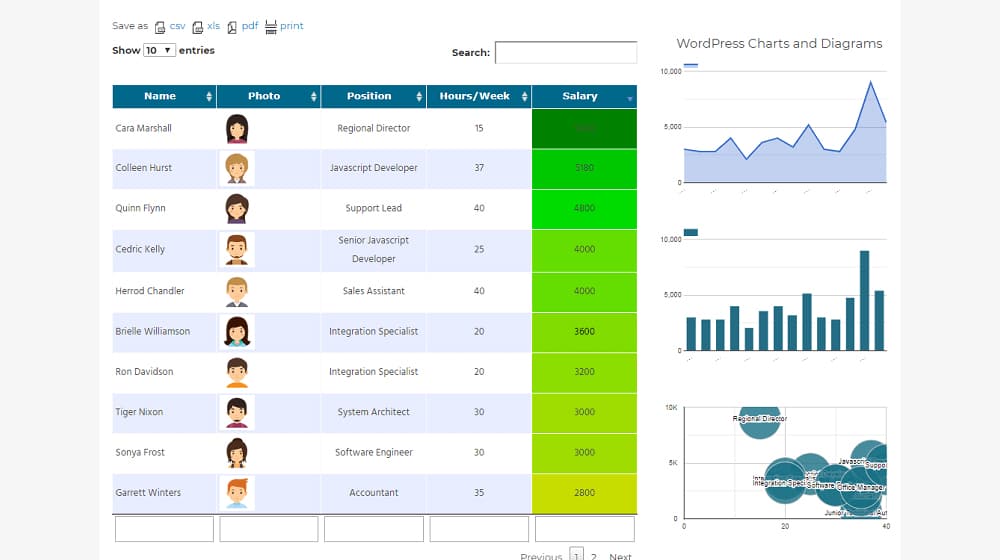
Ninja Tables é uma opção inteligente para criação de tabelas e gerenciamento de dados em um site WordPress. Destina-se mais a postagens de blog com muitos dados do que para uso casual e faz muitas coisas que suportam volumes de dados. Por exemplo, sua tabela pode ter filtros e opções de classificação para que os usuários classifiquem e ajustem os dados exibidos dinamicamente. Isso é bastante útil para muitas estatísticas e informações, mas nem tanto para um gráfico de comparação de produtos.

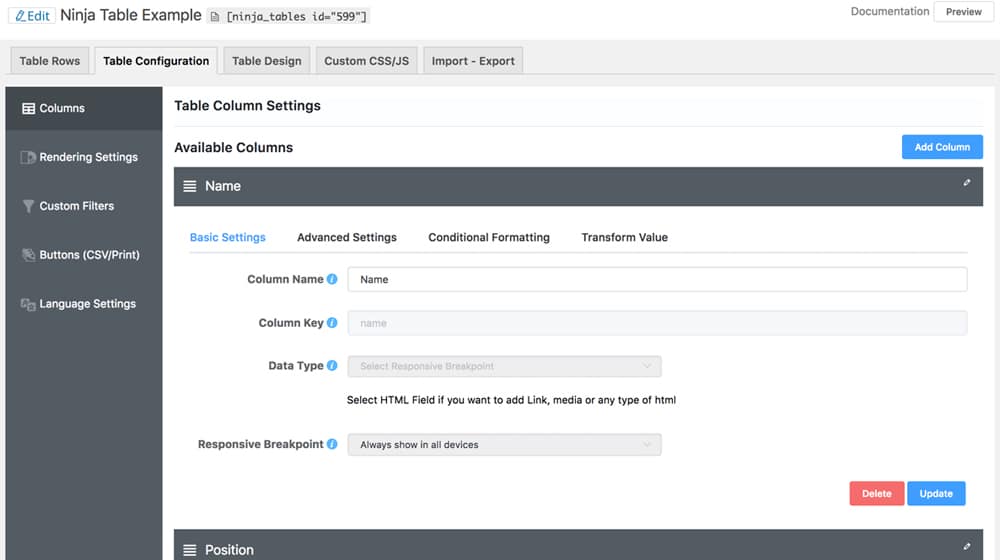
Um dos recursos mais sofisticados do Ninja Tables é que ele é muito fácil de usar. Você não precisa de CSS personalizado ou codificação para gerenciar a aparência de suas tabelas. Você nem precisa inserir muitos dados se não quiser; você pode importar dados diretamente de arquivos de vários tipos.
No entanto, uma desvantagem é que as opções são “limitadas” com a versão gratuita . Coloquei cotações limitadas porque têm muitas opções; não é totalmente gratuito. Eles têm dezenas de estilos e cores diferentes para escolher e diferentes modelos que você pode usar.
O Ninja Tables também permite que você crie e edite sua tabela no editor de blocos diretamente em uma postagem ou gerencie-a em um painel central da mesma forma que o TablePress. Você é bastante livre para fazer o que quiser com o plug-in.

Você pode encontrar a versão gratuita do Ninja Tables no diretório de plugins do WordPress . Como muitos plugins, eles também oferecem uma versão premium se você quiser comprá-la em seu site.
O Premium oferece várias funcionalidades adicionais que você provavelmente achará úteis, incluindo:
- A capacidade de adicionar elementos de mídia às suas células em vez de apenas dados de texto.
- Um seletor de cores, para que você não fique limitado apenas às cores pré-configuradas para você.
- Mais opções para importar e exportar dados ou sincronizar com o Planilhas Google.
- Opções de formatação condicional e filtragem avançada de dados.
- Usando códigos de acesso dentro das células da tabela.
Uma licença de site único custa US$ 49 por ano, ou você pode pagar US$ 99 por 20 sites ou US$ 199 por sites ilimitados. Como alternativa, eles oferecem licenças vitalícias por US$ 199 para um domínio , US$ 399 para 20 ou US$ 599 para ilimitado. Além do número de domínios em que você pode usá-lo, os planos não têm limitações, portanto todas as versões pagas são idênticas. Você pode navegar pelo site e ver mais recursos aqui .
Opção 4: Gerador de tabelas de dados
Você gosta de recursos? Você gostaria de ter mais deles? Você adoraria ter uma tabela de dados que pudesse converter dinamicamente em tabelas, gráficos, barras, pizzas, PDFs e outras exportações? Deseja exibir mídia em sua tabela? Uma barra de pesquisa? Um menu suspenso para escolher quantas linhas serão exibidas? Classificando por coluna para cada coluna? Design responsivo?
Tudo bem, eu vou parar.
Como o TablePress, você gerencia suas tabelas a partir de um painel e as incorpora em suas postagens ou páginas do WordPress. Este plug-in é basicamente o plug-in de tabela para o especialista em STEM que começa a vibrar de entusiasmo quando vê uma boa pilha de dados novos e não para o profissional de marketing que deseja uma tabela do tipo “dispare e esqueça” com meia dúzia de linhas e uma classificação por estrelas. Também é muito complicado porque tem um milhão de opções diferentes.

Quando digo que isso pode fazer tudo, estou falando sério. O painel do Gerador de tabelas de dados para editar uma tabela se parece com se você pegasse o Excel ou o Planilhas Google e apenas o incorporasse ao editor. Tem espaço para fórmulas e formatação e muito mais. Tem tudo o que você poderia querer. De certa forma, é o melhor plug-in de tabela do WordPress simplesmente porque possui mais recursos.
Então, qual é o truque?
A complexidade, claro. É muito robusto para um site com muitos dados, mas se você é um blog WordPress menor e deseja apenas um gráfico para se comparar com seus concorrentes, uma tabela de preços com diferentes planos e recursos ou uma tabela de comparação de produtos para algo que você vende ; isso é tão exagerado quanto usar um míssil de cruzeiro para cultivar seu jardim.
Você pode obter a versão gratuita aqui, adivinhou, no diretório de plugins do WordPress .
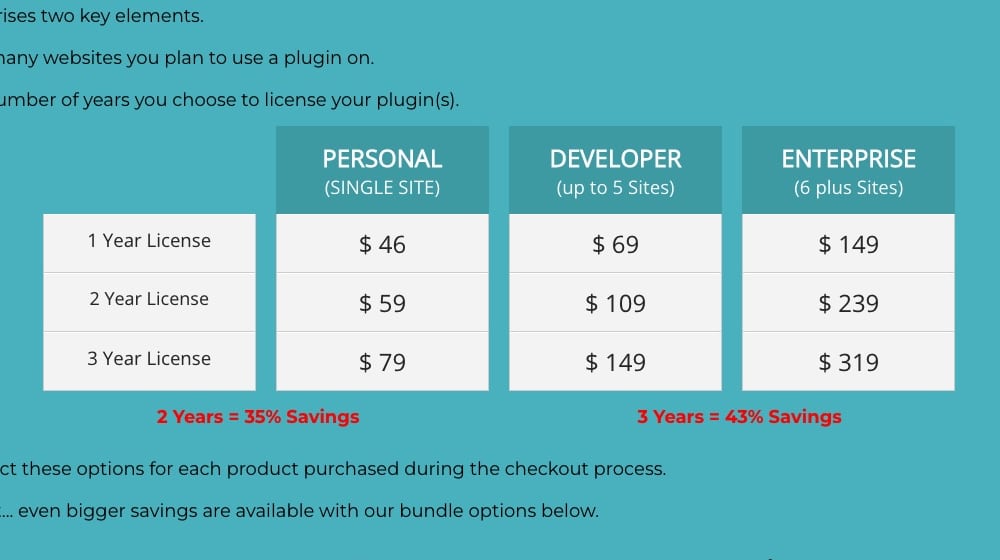
A versão paga é, apropriadamente, precificada em forma de tabela.

O site Data Tables Generator tem licenças para um, dois ou três anos e para um, cinco ou mais de 6 sites por vez. Uma licença de um único local por um ano custa US$ 46.
Opção 5: Afiliado
A maioria das opções acima é sobre a exibição de grandes quantidades de dados complexos em tabelas, mas e se você não quiser algo tão complicado?
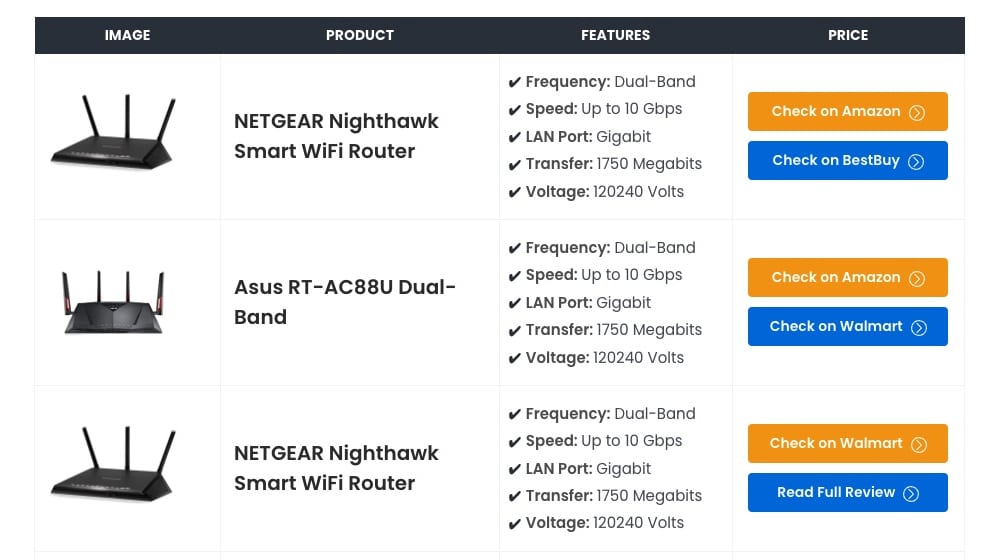
A maioria dos blogueiros que desejam adicionar tabelas provavelmente está optando por algo como uma tabela de comparação de produtos. Você tem dois ou três produtos e deseja uma tabela que descreva várias informações sobre recursos/preços/avaliações para eles, com links de afiliados para comprá-los. É uma estratégia testada e comprovada para marketing de afiliados e vendas de produtos. Basta mostrar os recursos do produto para que um usuário possa usá-los para decidir entre eles, e eles estarão mais propensos a escolher um deles.

Affiliatable é uma forma de adicionar essas tabelas. Ele tem tabelas de comparação, um formato de “3 principais caixas”, caixas de detalhes de produtos individuais e um estilo de caixa de prós e contras. Mais importante, ele possui alguns recursos de marketing em vez de recursos de gerenciamento de dados. Os usuários não precisam ser capazes de classificar ou pesquisar uma tabela de comparação de produtos, mas certamente podem se beneficiar de um pouco de segmentação geográfica da sua parte, certo?
Affiliatable tem três versões:
- Uma versão gratuita
- Uma versão pro para uma licença de site único
- Uma versão pro para sites ilimitados
A versão gratuita é aceitável, mas limitada; não permite o uso de modelos premium, não é otimizado para Schema e não permite o uso de categorias personalizadas. As versões pagas custam US$ 39 por ano e US$ 89 por ano , respectivamente, ou você pode comprar licenças vitalícias por US$ 199 ou US$ 399 .